Сам <meter> не предполагает отображение какого-либо текста, всё, что располагается между открывающим и закрывающим тегами, предназначено для поисковых систем или читалок для озвучивания текстов.
<meter value="50">Этот текст виден не будет</meter>
Тем не менее, через псевдоэлементы ::before и ::after можно выводить значения любых атрибутов. К примеру, чтобы отобразить значение value перед шкалой, используем комбинацию ::after, свойства content и функции attr(), как показано в примере 1.
Пример 1. Использование ::after
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
width: 400px; /* Ширина */
height: 30px; /* Высота */
}
meter::after {
content: attr(value); /* Выводим значение атрибута value */
}
</style>
</head>
<body>
<meter min="0" max="100" value="20"></meter>
</body>
</html>
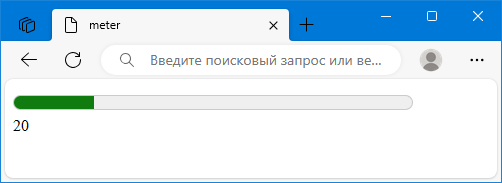
Результат данного примера показан на рис. 1.

Рис. 1. Вывод значения в Edge
Псевдоэлементы ::before и ::after для элемента <meter> в браузере Firefox не работают.
Свойство content в данном случае выводит значение атрибута value. Его можно дополнить какими-либо единицами, просто дописав их в кавычках после функции attr(). Вот несколько вариантов:
content: attr(value) '%'; /* Проценты */
content: attr(value) '°'; /* Градусы */
content: attr(value) 'см'; /* Сантиметры */
Если <meter> применяется для отображения разных единиц, то их обозначение можно перенести в пользовательский атрибут. Для этого к <meter> добавляем свой атрибут, начинающийся на data-, и содержащий нужный текст. После чего используем функцию attr(), как показано в примере 2.
Пример 2. Пользовательский атрибут
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
width: 400px; /* Ширина */
height: 30px; /* Высота */
}
meter::after {
content: attr(value) attr(data-unit);
}
</style>
</head>
<body>
<meter min="0" max="100" value="20" data-unit="°"></meter>
</body>
</html>
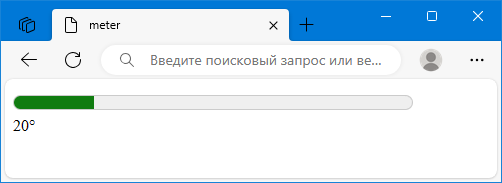
Результат данного примера показан на рис. 2.

Рис. 2. Вывод значения с градусами
Положение псевдоэлемента
Содержимое псевдоэлемента ::after выводится ниже шкалы. Для горизонтального положения в одну линию можно использовать разные методы, к примеру, позиционирование, флексы или гриды. В примере 3 значение value выводится справа от шкалы.
Пример 3. Вывод значения справа от шкалы
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
width: 300px; /* Ширина */
height: 30px; /* Высота */
display: flex; /* Используем флексы */
align-items: center; /* Выравнивание по центру */
}
meter::after {
content: attr(value) attr(data-unit); /* Выводим текст */
margin-left: 10px; /* Расстояние от шкалы до текста */
}
</style>
</head>
<body>
<meter min="0" max="100" value="20" data-unit="%"></meter>
</body>
</html>
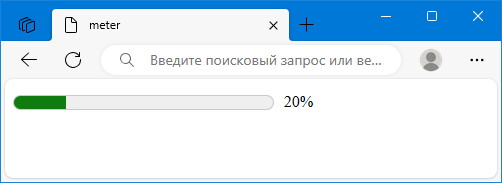
Результат данного примера показан на рис. 3.

Рис. 3. Вывод значения справа от шкалы
Ниже приведён стиль для разных положений значения.
Слева от шкалы
meter {
display: flex; /* Используем флексы */
align-items: center; /* Выравнивание по центру */
}
meter::before {
content: attr(value) attr(data-unit); /* Выводим текст */
margin-right: 10px; /* Расстояние от шкалы до текста */
}
Здесь используется псевдоэлемент ::before, который отображает текст до шкалы.
Снизу шкалы
meter {
width: 400px; /* Ширина */
height: 30px; /* Высота */
position: relative; /* Относительное позиционирование */
}
meter::after {
content: attr(value) attr(data-unit); /* Выводим текст */
position: absolute; /* Абсолютное позиционирование */
left: 60%; /* Положение от левого края */
transform: translate(-50%); /* Смещаем влево */
}
Для настройки положения текста здесь применяется комбинация относительного позиционирования с абсолютным. В качестве значения свойства left используется значение атрибута value с процентами (60%). Конечно, это работает, только когда диапазон шкалы задан от 0 до 100. Поскольку left определяет положение левого края элемента, то для более красивого отображения добавлено смещение текста влево на половину его ширины через функцию translate().
Сверху шкалы
meter {
width: 400px; /* Ширина */
height: 30px; /* Высота */
position: relative; /* Относительное позиционирование */
margin-top: 15px; /* Пустое пространство сверху */
}
meter::before {
content: attr(value) attr(data-unit); /* Выводим текст */
position: absolute; /* Абсолютное позиционирование */
left: 60%; /* Положение от левого края */
top: -15px; /* Положение от верхнего края */
transform: translate(-50%); /* Смещаем влево */
}
Здесь надо учесть, что пустого места под вывод текста изначально не предусмотрено, поэтому саму шкалу предварительно надо опустить чуть ниже с помощью свойства margin-top. Также требуется отрегулировать положение текста по вертикали, добавив свойство top с отрицательным значением.
Стилизация текста
К значению value, добавленному с помощью псевдоэлементов, допустимо применять произвольное стилевое оформление, чтобы текст смотрелся более органично. В примере 4 у текста меняется цвет фона, текста и добавляется небольшой треугольник.
Пример 4. Значение возле шкалы
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
width: 100%; /* Ширина */
position: relative; /* Относительное позиционирование */
}
meter::before, meter::after {
position: absolute; /* Абсолютное позиционирование */
left: 60%; /* Положение от левого края */
transform: translate(-50%); /* Смещаем влево */
}
meter::before {
content: ''; /* Пустое содержимое */
top: 16px; /* Положение от верхнего края */
width: 0; height: 0; /* Размеры */
border-style: solid; /* Сплошная рамка */
border-width: 0 10px 10px 10px; /* С помощью рамки делаем треугольник */
border-color: transparent transparent #30cc86 transparent; /* Цвет треугольника */
}
meter::after {
content: attr(value) attr(data-unit); /* Выводим текст */
top: 21px; /* Положение от верхнего края */
background-color: #30cc85; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 0.3em 0.6em; /* Расстояние от текста до края */
border-radius: 4px; /* Скругляем уголки */
}
</style>
</head>
<body>
<meter min="0" max="100" value="60" data-unit="%"></meter>
</body>
</html>
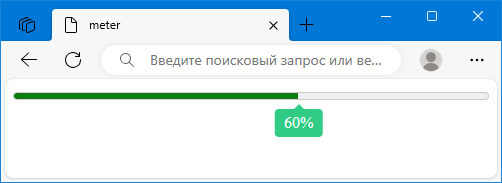
Результат данного примера показан на рис. 4.

Рис. 4. Отображение значения <meter>
Для создания треугольников с помощью border удобно использовать онлайновый генератор треугольников.
Итоги
- Псевдоэлементы ::before и ::after применяются для вывода текста до или после содержимого элемента <meter>.
- Чтобы возле шкалы вывести произвольный текст используется свойство content — meter::before { content: 'Текст'; }.
- Для отображения значения атрибута через стили к content можно добавить функцию attr() — meter::before { content: attr(value); }.
- В Firefox псевдоэлементы ::before и ::after для элемента <meter> не работают, соответственно, текст с их помощью не вывести.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 12.04.2025