Псевдоэлемент ::after используется для вывода контента после содержимого элемента, к которому он добавляется. ::after работает совместно со свойством content.
По умолчанию ::after создаёт строчный элемент.
Синтаксис
Селектор::after { content: "текст" }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>after</title>
<style>
p.new::after {
content: "Новьё!"; /* Добавляемый текст */
color: #333; /* Цвет текста */
background-color: #fc0; /* Цвет фона */
font-size: 90%; /* Размер шрифта */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Истории</h2>
<p class="new">История о том, как необходимо было сделать могилу,
её начали копать, а потом закапывать, и что из этого получилось.</p>
<p>История о том, как возле столовой появились загадочные розовые
следы с шестью пальцами, и почему это случилось.</p>
</body>
</html>
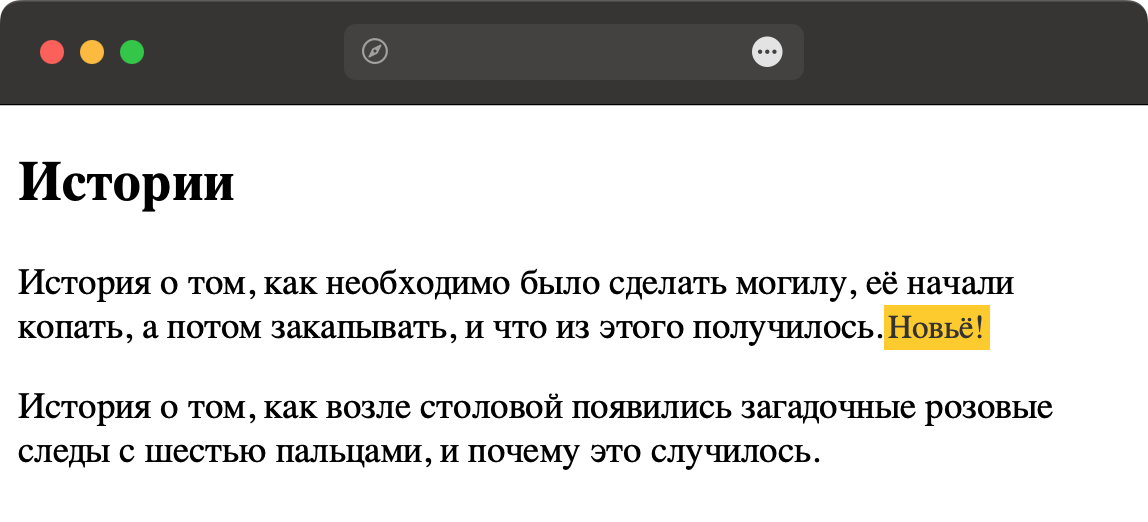
В данном примере в конце текстового абзаца, помеченного классом new, выводится определённый текст для привлечения внимания. Результат примера показан на рис. 1.

Рис. 1. Результат использования псевдоэлемента ::after
Примечание
В CSS3 псевдоэлементы стали обозначаться двумя двоеточиями, чтобы синтаксис отличался от псевдоклассов. В CSS2 они обозначаются одним двоеточием. Браузеры, как правило, понимают оба синтаксиса.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.