Любые известные браузеру типы документов, такие как HTML, изображение, PDF-файл и др., по ссылке открываются непосредственно в браузере. Чтобы браузер вместо открытия скачивал файл, к элементу <a> следует добавить атрибут download, как показано в примере 1.
Пример 1. Ссылка для скачивания
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Скачивание файла</title>
</head>
<body>
<p><a href="image/xxx.jpg">Обычная ссылка на картинку</a></p>
<p><a href="image/xxx.jpg" download>Эта же картинка для скачивания</a></p>
</body>
</html>
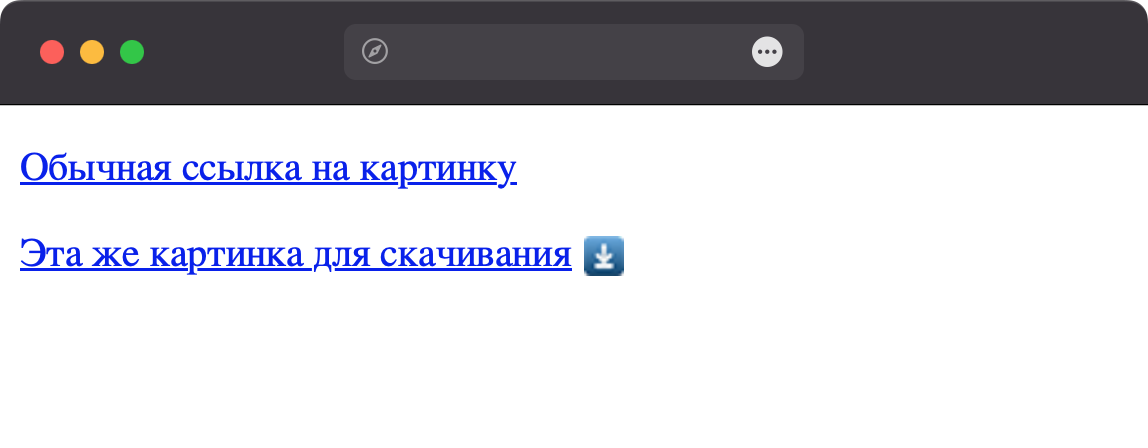
Эти две ссылки по своему виду никак не отличаются друг от друга, поэтому с помощью стилей можно выделить ссылки для скачивания, добавив к ним картинку. Для этого используем селектор a[download] и тем самым выбираем элементы <a>, у которых присутствует атрибут download. Затем добавляем к селектору псевдоэлемент ::after со свойством content, значением которого выступает адрес изображения (пример 2). Остальные свойства нужны для сдвига картинки относительно текста ссылки.
Пример 2. Картинка у ссылок для скачивания
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Скачивание файла</title>
<style>
a[download]::after {
content: url(/example/image/download.png); /* Выводим картинку */
vertical-align: sub; /* Выравнивание по вертикали */
padding-left: 5px; /* Расстояние от текста до картинки */
}
</style>
</head>
<body>
<p><a href="image/xxx.jpg">Обычная ссылка на картинку</a></p>
<p><a href="image/xxx.jpg" download>Эта же картинка для скачивания</a></p>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Ссылка для скачивания