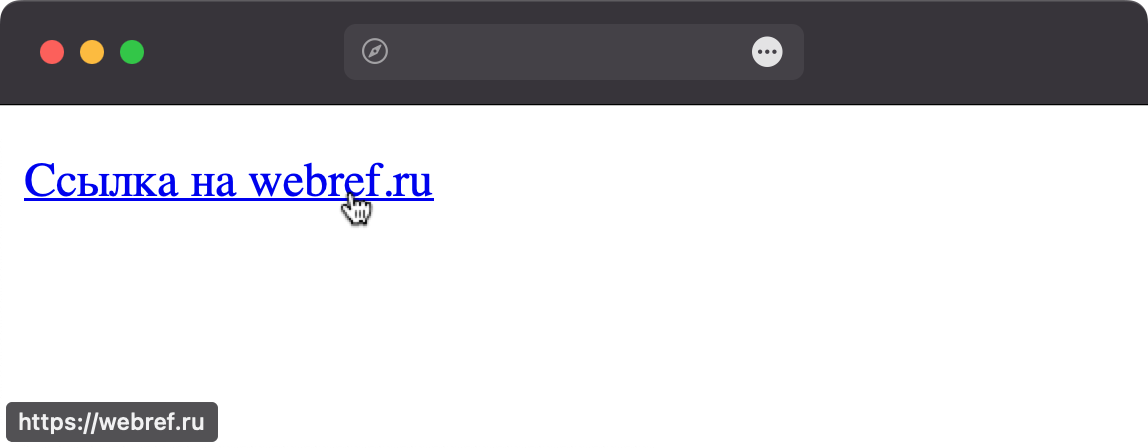
Ссылка обычно содержит текст и адрес документа, на который следует перейти. При этом адрес на веб-странице явно не отображается и его можно увидеть во всплывающей строке браузера при наведении курсора на текст ссылки (рис. 1).

Рис. 1. Строка браузера при наведении курсора на ссылку
Чтобы пользователи сразу видели куда ведёт ссылка, мы можем автоматически добавить адрес к тексту ссылки через CSS. Для этого используем псевдоэлемент ::after и свойство content в сочетании с функцией attr() и значением href.
a::after {
content: attr(href);
}
Селектор a::after означает, что вывод нужно сделать после содержимого элемента <a>. Свойство content определяет что именно требуется вывести, в данном случае, attr(href) — это текст атрибута href элемента <a>.
В свойстве content допустимо писать и свой произвольный текст. К примеру, чтобы адрес выводился внутри квадратных скобок, пишем следующее:
content: '[' attr(href) ']';
Пользовательский текст берётся в двойные или одинарные кавычки. Аналогично можно выводить и желаемые символы:
content: '? ' attr(href);
Текст внутри content легко менять с помощью стилей, управляя цветом текста, размером шрифта, отступами и другими параметрами. В примере 1 адрес отображается уменьшенным шрифтом и с полупрозрачностью. При наведении курсора мыши на текст ссылки адрес становится полностью непрозрачным.
Пример 1. Вывод адреса после текста ссылки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
color: green; /* Цвет ссылок */
}
a::after {
content: '[' attr(href) ']'; /* Выводим адрес ссылки */
font-size: 0.9em; /* Размер шрифта */
margin-left: 0.6em; /* Расстояние от текста до адреса */
opacity: 0.5; /* Полупрозрачность */
}
a:hover::after {
opacity: 1; /* Восстанавливаем прозрачность при наведении */
}
</style>
</head>
<body>
<p><a href="/page/1.html">Чебурашка</a></p>
<p><a href="/page/2.html">Крокодил Гена</a></p>
<p><a href="/page/3.html">Шапокляк</a></p>
</body>
</html>
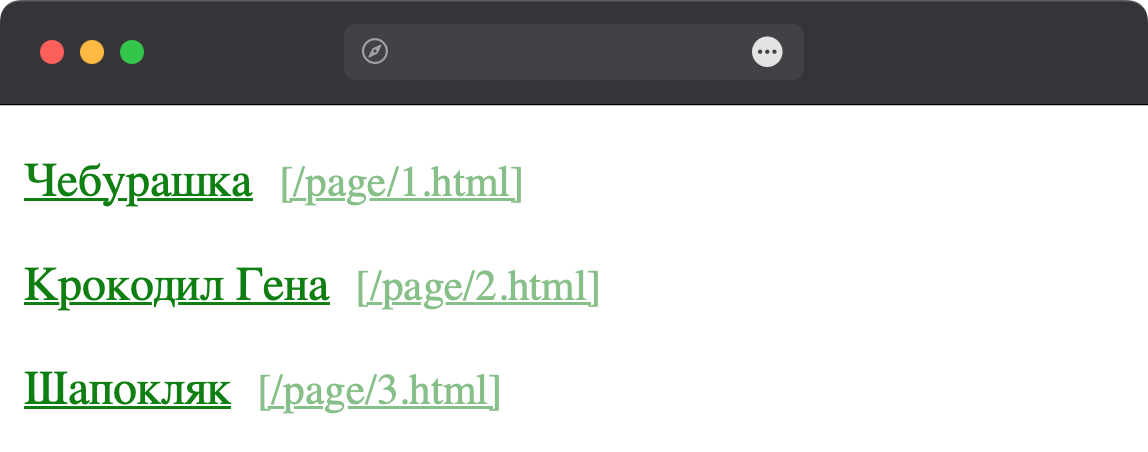
Результат данного примера показан на рис. 2.

Рис. 2. Ссылки с адресом
Следует помнить, что текст, добавляемый через ::after, является частью ссылки, а значит, на него распространяется стиль элемента <a>. Поэтому данным методом, в частности, нельзя убрать подчёркивание у адреса ссылки через text-decoration, оставляя подчёркивание у самой ссылки.
a::after {
content: '[' attr(href) ']';
text-decoration: none; /* Вот это работать не будет */
}