Ссылка становится активной, когда пользователь взаимодействует с ней — это происходит в момент между щелчком по ссылке и отпусканием кнопки мыши. По умолчанию браузеры делают активную ссылку красной, но с помощью псевдокласса :active можно задать произвольный цвет активной ссылки.
В примере 1 показано использование псевдокласса :active, при этом для активных ссылок задаётся цвет фона и текста, а также убирается подчёркивание.
Пример 1. Цвет активной ссылки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Цвет ссылки</title>
<style>
a:active {
background-color: #7D9B3D; /* Цвет фона */
color: #FFF; /* Цвет текста */
text-decoration: none; /* Убираем подчёркивание */
}
</style>
</head>
<body>
<p><a href="#">Ссылка для примера</a></p>
<p><a href="#">Ещё ссылка</a></p>
</body>
</html>
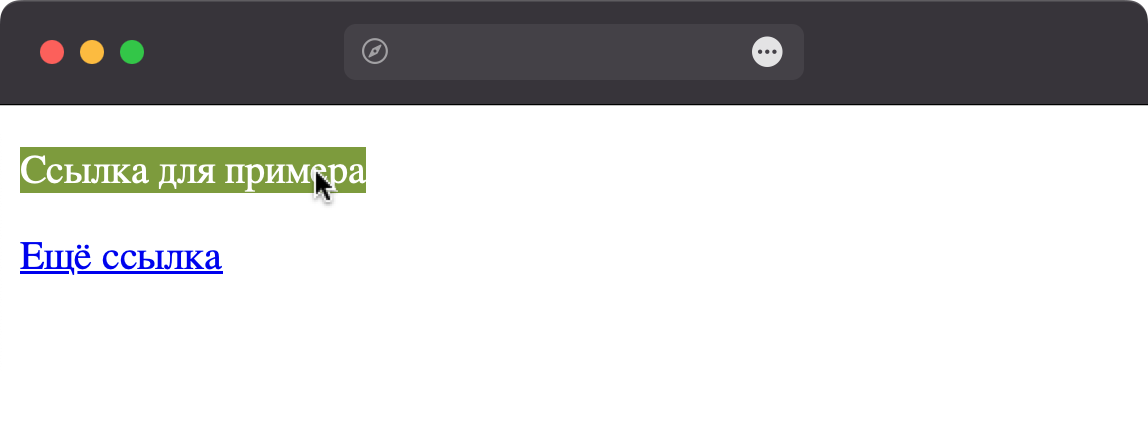
Результат данного примера продемонстрирован на рис. 1.

Рис. 1. Изменение стиля активной ссылки