Обычно в качестве ссылки выступает текст или изображение. Текст ссылки, как правило, помечается подчёркиванием и цветом, чтобы его было легко визуально отличить от обычного текста. С рисунками сложнее: явно определить, ссылка перед нами или нет, можно только после того, как мы наведём курсор мыши на рисунок. Для ссылок указатель превращается в «руку», а в статусной строке браузера отображается путь к документу, на который ссылка указывает. Поэтому рисунки в качестве ссылок лучше применять там, где они ожидаемы, — баннеры, кнопки, закладки, изображения с надписью «Нажми» и т. д.
В примере 1 показано создание ссылок с помощью рисунков и текста.
Пример 1. Текстовые и графические ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
</head>
<body>
<p><a href="linkl.html">Текстовая ссылка</a></p>
<p><a href="link2.html"><img src="image/3.png" alt=""></a></p>
<p><a href="link3.html"><img src="image/7.png" alt="">Текстовая ссылка с рисунком</a></p>
</body>
</html>
Первая ссылка в данном примере представляет собой обычный текст, заключенный внутрь <a>. Следующая строка демонстрирует создание графической ссылки. Изображение, добавляемое на веб-страницу через элемент <img>, в этом случае надо поместить между тегами <а> и </а>. Кроме того, внутри <a> можно одновременно сочетать текст и рисунки, как показано в данном примере.
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
- Непосещённая ссылка. Такое состояние характерно для ссылок, которые ещё не открывали. По умолчанию непосещённые текстовые ссылки изображаются синим цветом и с подчёркиванием.
- Активная ссылка. Ссылка помечается как активная в момент её открытия. Поскольку время между нажатием на ссылку и началом загрузки нового документа достаточно мало, подобное состояние ссылки весьма кратковременно. Активной ссылка становится также при её выделении с помощью клавиатуры. Цвет такой ссылки по умолчанию красный.
- Посещённая ссылка. Как только пользователь открывает документ, на который указывает ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Указанные цвета ссылок задаются с помощью следующих псевдоклассов:
- :active — активная ссылка;
- :hover — состояние ссылки при наведенном на неё курсоре мыши;
- :visited — посещённая ссылка.
В примере 2 показано использование псевдоклассов для управления цветом ссылок.
Пример 2. Псевдоклассы для ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a { color: #8db835; }
a:visited { color: #821e6f; }
a:hover { background: #4577ad; color: #fff; text-decoration: none; }
a:active { color: #f1616e; }
</style>
</head>
<body>
<p><a href="link1.html">Посещённая ссылка</a></p>
<p><a href="link2.html">Обычная ссылка</a></p>
<p><a href="http://webref.ru">Ссылка при наведении курсора</а></p>
</body>
</html>
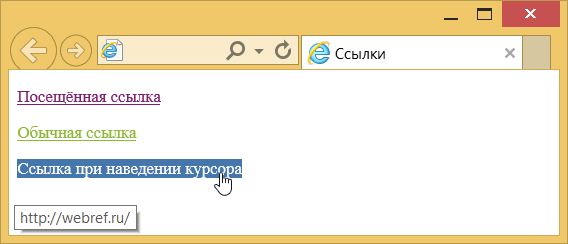
Результат данного примера показан на рис. 1. Цвет рядовых ссылок указывается через селектор a, для остальных видов ссылок применяются псевдоклассы. Имеет значение их порядок, :hover должен идти после :visited, тогда он будет работать и для посещённых ссылок. Естественно, если ссылку не открывали, то она никак не перейдёт в статус посещённых.

Рис. 1. Вид ссылок в различном состоянии