Ссылки допустимо указывать не только на другой сайт или документ, но и на элемент внутри страницы. Такая возможность применяется для добавления оглавления страницы с быстрым переходом к нужному разделу (так делает, например, Википедия) или для создания различных элементов интерфейса вроде вкладок.
Элемент, на который требуется сделать ссылку, обозначается идентификатором, а адрес ссылки меняет свой вид на #id, как показано в примере 1.
Пример 1. Ссылка на заголовок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
.toc {
padding: 0 20px;
background: #f0f0f0;
display: inline-block;
}
</style>
</head>
<body>
<div class="toc">
<h2>Оглавление</h2>
<ul>
<li><a href="#t1">Сепульки</a></li>
<li><a href="#t2">Сепулькарии</a></li>
<li><a href="#t3">Сепуление</a></li>
</ul>
</div>
<h2 id="t1">Сепульки</h2>
<p>Важный элемент цивилизации ардритов с планеты Энтеропия.</p>
<h2 id="t2">Сепулькарии</h2>
<p>Устройства для сепуления.</p>
<h2 id="t3">Сепуление</h2>
<p>Занятие ардритов с планеты Энтеропия.</p>
</body>
</html>
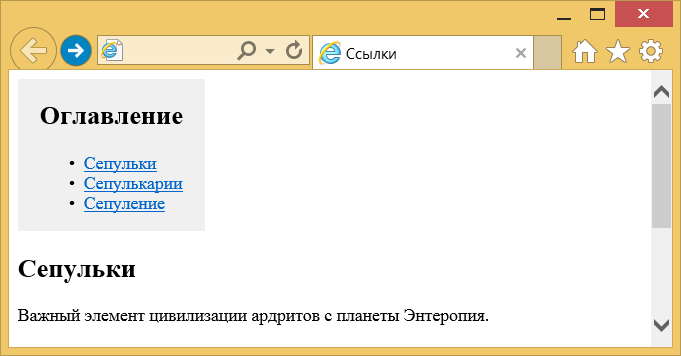
Результат данного примера показан на рис. 1. К каждому заголовку <h2> добавлен уникальный идентификатор через атрибут id, а сама ссылка имеет вид #id, где id — идентификатор элемента на который делается переход.

Рис. 1. Ссылки на заголовки
Как видите, по своему виду такие ссылки ничем не отличаются от ссылок на другой сайт. Но стоит открыть любую ссылку в примере, как браузер переместит фокус к заголовку, на который ведёт ссылка. При этом немного поменяется и адресная строка, в конец пути будет добавлено #t1 или подобное. Если нажать кнопку «Назад» в браузере, то мы вернёмся обратно к началу страницы и адресная строка примет исходный вид. Это позволяет передавать ссылки вида webref.ru/layout/#title, при открытии такой ссылки в браузере будет загружена страница и сделан переход к элементу с идентификатором title.
Псевдокласс :target
CSS позволяет управлять видом элемента, на который был сделан переход, с помощью псевдокласса :target, как показано в примере 2.
Пример 2. Использование :target
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
.toc {
padding: 0 20px;
background: #f0f0f0;
display: inline-block;
}
h2:target {
background: #cd529e;
color: #fff;
padding: 5px;
}
</style>
</head>
<body>
<div class="toc">
<h2>Оглавление</h2>
<ul>
<li><a href="#t1">Сепульки</a></li>
<li><a href="#t2">Сепулькарии</a></li>
<li><a href="#t3">Сепуление</a></li>
</ul>
</div>
<h2 id="t1">Сепульки</h2>
<p>Важный элемент цивилизации ардритов с планеты Энтеропия.</p>
<h2 id="t2">Сепулькарии</h2>
<p>Устройства для сепуления.</p>
<h2 id="t3">Сепуление</h2>
<p>Занятие ардритов с планеты Энтеропия.</p>
</body>
</html>
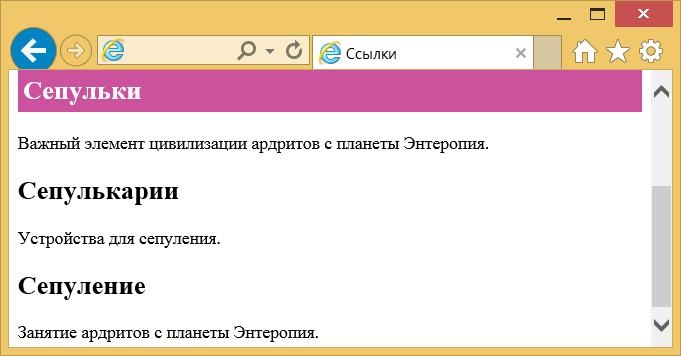
Теперь, если переходить по ссылкам оглавления, то заголовки будут менять свой цвет и фон (рис. 2).

Рис. 2. Стиль заголовка при переходе