На примере ссылок использование :hover выглядит следующим образом.
a { color: green; }
a:hover { color: red; }
Сперва мы определяем исходный стиль элемента, в частности, задаём цвет ссылок с помощью селектора A зелёным. Затем ниже пишем тот же селектор и через двоеточие без пробелов добавляем к нему :hover. После этого идут стилевые правила, которые должны проявляться при наведении курсора на элемент. В данном случае мы меняем цвет ссылки на красный.
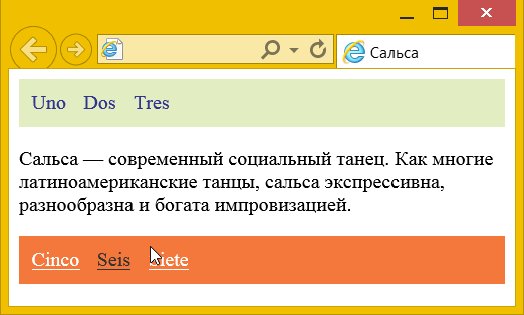
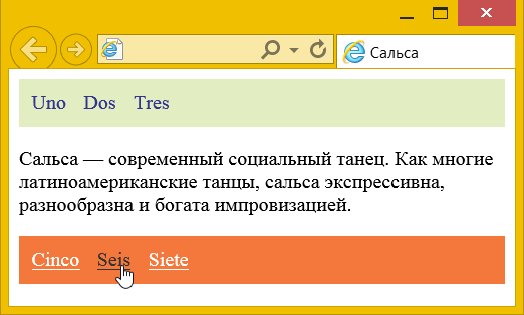
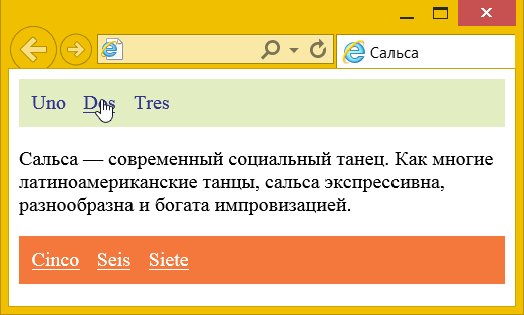
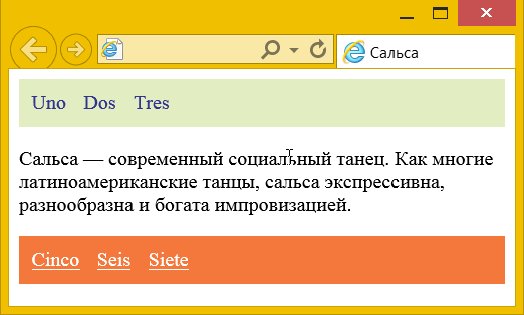
:hover прекрасно сочетается не только с простыми селекторами элементов, но и с классами, а также работает в комбинациях селекторов, что позволяет на одной веб-странице делать группы ссылок разных видов. В примере 1 ссылки в <header> добавлены без традиционного подчёркивания через свойство text-decoration со значением none. При наведении на эти ссылки добавляется подчёркивание с помощью значения underline. В <footer> ссылки при наведении просто меняют свой цвет.
Пример 1. Использование :hover для ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Сальса</title>
<style>
header { background: #e2edc1; }
footer { background: #f4783b; }
ul { margin: 0; padding: 10px; }
li { display: inline; margin-right: 10px; }
header a {
color: #333391; /* Цвет ссылок */
text-decoration: none; /* Убираем подчёркивание */
}
header a:hover {
text-decoration: underline; /* Добавляем подчёркивание при наведении */
}
footer a { color: #fff; }
footer a:hover { color: #333; }
</style>
</head>
<body>
<header>
<ul>
<li><a href="#">Uno</a></li>
<li><a href="#">Dos</a></li>
<li><a href="#">Tres</a></li>
</ul>
</header>
<main>
<p>Сальса — современный социальный танец. Как многие
латиноамериканские танцы, сальса экспрессивна,
разнообразна и богата импровизацией.</p>
</main>
<footer>
<ul>
<li><a href="#">Cinco</a></li>
<li><a href="#">Seis</a></li>
<li><a href="#">Siete</a></li>
</ul>
</footer>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Ссылки разных цветов
Надо учитывать, что в некоторых ситуациях :hover может не давать видимого результата, когда он неявно переопределяется. В приведённом стиле :hover не меняет цвет у посещённых ссылок, поскольку псевдокласс :visited располагается в коде ниже :hover.
a { color: green; }
a:hover { color: red; }
a:visited { color: purple; }
Обращайте внимание, что положение в коде влияет на конечный результат. Достаточно поставить :hover ниже :visited и цвет посещённых ссылок при наведении будет меняться на красный.
a { color: green; }
a:visited { color: purple; }
a:hover { color: red; }