По умолчанию все ссылки в браузере отображаются с подчёркиванием, но на сайтах эту возможность иногда отключают и выводят ссылки без подчёркивания. При наведении курсора на такую ссылку, наоборот, подчёркивание добавляют, чтобы пользователю было проще понимать, что перед ним ссылка.
Для отмены и добавления подчёркивания применяется свойство text-decoration для селектора A. Чтобы подчёркивание убрать используем значение none, а для его добавления — значение underline, как показано в примере 1.
Пример 1. Подчёркивание при наведении
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчёркивание */
}
</style>
</head>
<body>
<p><a href="page/new.html">Ссылка без подчёркивания</a></p>
<p><a href="page/new.html">Ссылка без подчёркивания</a></p>
</body>
</html>
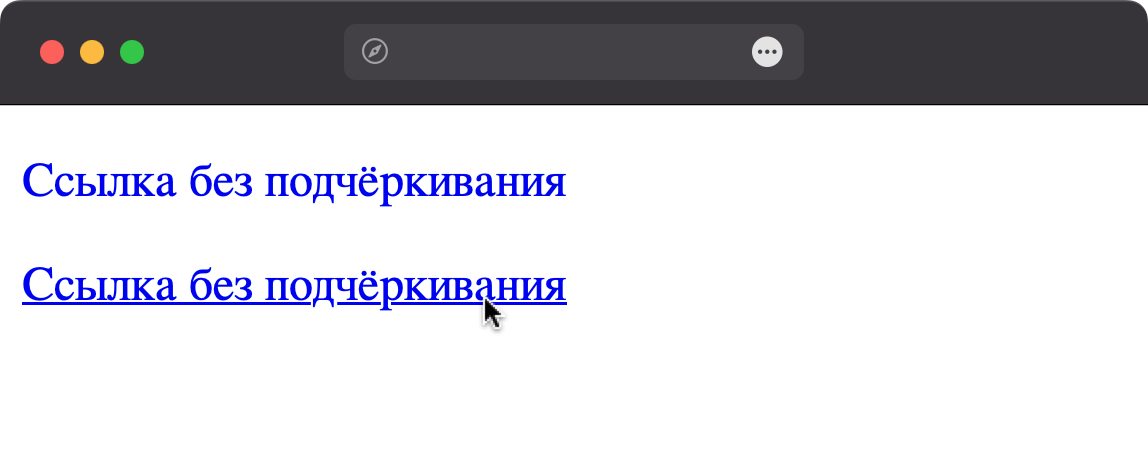
Результат данного примера показан ни рис. 1.

Рис. 1. Вид ссылок