Свойство text-align задаёт горизонтальное выравнивание текста.
Краткая информация
| Значение по умолчанию |
left |
| Наследуется |
Да |
| Применяется |
К блочным контейнерам |
| Анимируется |
Нет |
Синтаксис
text-align: center | justify | left | right | start | end
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
- justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краям. Чтобы произвести это действие, браузер в этом случае добавляет пробелы между словами.
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания является наиболее популярным на сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.
- right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает в роли антагониста предыдущему типу. А именно, строки текста равняются по правому краю, а левый остаётся aquo;рваным». Из-за того, что левый край не выровнен, а именно с него начинается чтение новых строк, такой текст читать труднее, чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому краю применяется обычно для коротких заголовков объёмом не более трёх строк. Мы не рассматриваем специфичные сайты, где текст приходится читать справа налево, там возможно подобный способ выравнивания и пригодится.
- start
- Аналогично значению left, если текст идёт слева направо и right, когда текст идёт справа налево.
- end
- Аналогично значению right, если текст идёт слева направо и left, когда текст идёт справа налево.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>text-align</title>
<style>
div {
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin-bottom: 5px; /* Отступ снизу */
}
#left { text-align: left; }
#right { text-align: right; }
#center { text-align: center; }
.content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div id="left"><div class="content">Выравнивание по левому краю</div></div>
<div id="center"><div class="content">Выравнивание по центру</div></div>
<div id="right"><div class="content">Выравнивание по правому краю</div></div>
</body>
</html>
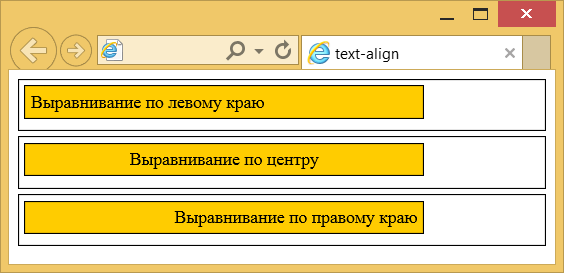
Результат данного примера показан на рис. 1.

Рис. 1. Выравнивание текста
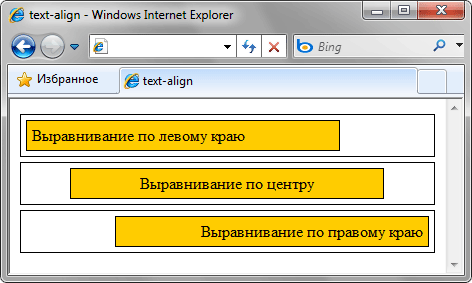
Internet Explorer до версии 7.0 включительно несколько иначе трактует данный пример, чем другие браузеры, выравнивая не только текст, но и блоки (рис. 2).

Рис. 2. Выравнивание текста в браузере Internet Explorer 7
Объектная модель
Объект.style.textAlign
Примечание
IE до версии 7 включительно выравнивает не только содержимое блочного элемента, но и сам элемент.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
|
|
|
|
|
|
|
| left, right, center, justify |
3 |
8 |
12 |
1 |
3.5 |
1 |
1 |
| start, end |
|
79 |
1 |
15 |
3.1 |
2 |
|
|
|
|
|
| left, right, center, justify |
1.5 |
1 |
4 |
1 |
| start, end |
80 |
68 |
46 |
3.2 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.