Псевдокласс :dir применяет стилевые правила к элементам на основе направления текста. Это позволяет создавать гибкий и универсальный дизайн, учитывающий работу с несколькими языками, в которых используется различное направление письма.
В скобках пишется ключевое слово, обозначающее направление:
- :dir(ltr) — для текста, идущего слева направо;
- :dir(rtl) — для текста, идущего справа налево.
В табл. 1 показаны примеры использования псевдокласса :dir с разными параметрами.
Табл. 1. Варианты :dir
| CSS |
Применяется |
| :dir(ltr) |
Ко всем элементам, у которых направление задано слева направо. |
| :dir(rtl) |
Ко всем элементам, у которых направление задано справа налево. |
| h1:dir(rtl) |
К элементам <h1>, у которых направление задано справа налево. |
| p:dir(ltr) |
К элементам <p>, у которых направление задано слева направо. |
Для указания направления текста применяется атрибут dir со значением ltr или rtl. Поэтому в некоторых случаях селекторы :dir(rtl) и [dir="rtl"] будут давать одинаковый результат. Однако использование псевдокласса более универсально, поскольку оно основывается на направлении текста, которое определяет браузер. Рассмотрим следующий код HTML.
<div dir="rtl">
<p>…</p>
<p>…</p>
</div>
Селектор p[dir="rtl"] не изменит стиль элементов, из-за того что у элемента <p> не задан атрибут dir. В то же время p:dir(rtl) сработает, ведь атрибут dir наследуется от родителя <div>.
Синтаксис
Селектор:dir(ltr | rtl)
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- ltr
- Выбирает элементы, у которых текст идёт слева направо.
- rtl
- Выбирает элементы, у которых текст идёт справа налево.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>:dir</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Rubik');
h1 {
font-family: Rubik, sans-serif; /* Семейство шрифта */
}
h1:dir(rtl) {
color: green; /* Зелёный цвет */
}
</style>
</head>
<body>
<h1 dir="ltr">Привет, мир</h1>
<h1 dir="rtl">مرحبا بالعالم</h1>
</body>
</html>
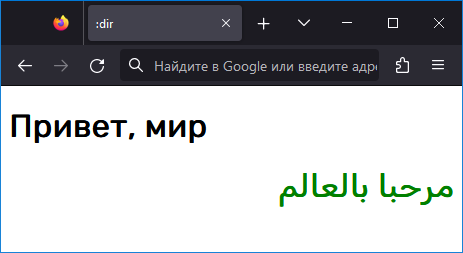
В данном примере для заголовка первого уровня, у которого направление указано справа налево, цвет задан зелёным. Результат примера в браузере Firefox показан на рис. 1.

Рис. 1. Вид текста в зависимости от его направления
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.