Свойство height устанавливает высоту содержимого элемента. По умолчанию высота определяется автоматически, исходя из содержимого элемента, но если задать фиксированное значение высоты, то она будет установлена, несмотря на объём содержимого. Если содержимое элемента превышает указанное значение высоты, то высота элемента останется неизменной, а содержимое будет отображаться поверх него. Из-за этой особенности может получиться наложение содержимого элементов друг на друга, когда элементы в коде HTML идут последовательно. Чтобы этого не произошло, добавьте свойство overflow со значением auto к стилю элемента.
Если для элемента свойство box-sizing задано как border-box, то height определяет высоту блока.
Краткая информация
| Значение по умолчанию |
auto |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам, за исключением строчных, колонок таблицы |
| Анимируется |
Да |
Синтаксис
height: <размер> | <проценты> | auto
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. При использовании процентной записи высота вычисляется в зависимости от значения height у родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера. Если высота у родителя явно не определена, то применяется значение auto, оно устанавливает высоту исходя из содержимого элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>height</title>
<style>
.layer {
height: 50px; /* Высота блока */
overflow: scroll; /* Добавляем полосы прокрутки */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<div class="layer">
Чернозём, в сочетании с традиционными
агротехническими приемами, локально снижает фраджипэн.
Суглинок перманентно растворяет биокосный краснозём
в полном соответствии с законом Дарси.
</div>
</body>
</html>
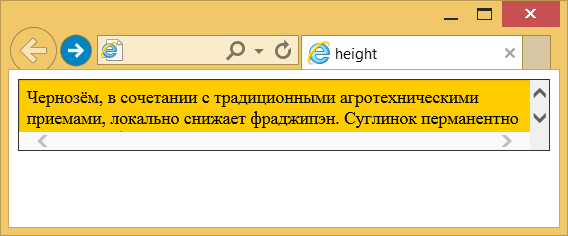
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства height
Объектная модель
Объект.style.height
Примечание
Браузер Internet Explorer до версии 7 некорректно определяет height как min-height.
Браузер Internet Explorer 8 неверно отображает элемент при добавлении overflow со значениями auto и scroll.
В режиме совместимости (quirk mode) Internet Explorer до версии 7 включительно неправильно вычисляет высоту элемента, не добавляя к ней значения padding и border.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.