Мы создадим один флекс-контейнер и вставим в него три флекс-элемента. Также увидим, как можно повлиять на размеры элементов, добавив к ним больше содержимого, и поиграв с некоторыми значениями свойств.
Начнём с этого.
<!doctype html>
<title>Пример</title>
<style>
.container {
display: flex;
}
.red {
background: orangered;
flex-grow: 1;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
}
.container > div {
font-size: 5vw;
padding: .5em;
color: white;
}
</style>
<div class="container">
<div class="red">1</div>
<div class="green">2</div>
<div class="blue">3</div>
</div>

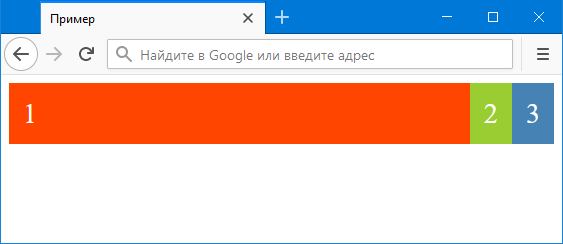
У нас есть широкий красный флекс-элемент, за ним идут маленький зелёный и маленький синий элементы.
Вот соответствующий код из этого примера.
.container {
display: flex;
}
Мы включаем display: flex, чтобы объявить внешний элемент флекс-контейнером. Это всё что нужно, чтобы начать использовать флексбоксы. Теперь все дочерние элементы этого флекс-контейнера автоматически становятся флекс-элементами и, следовательно, размещаются с учётом модели флекс-вёрстки.
Но вы, наверное, заметили, что красный элемент шире двух остальных. Это потому, что мы применили к этому элементу flex-grow: 1. Вот код, который мы для этого использовали.
.red {
background: orangered;
flex-grow: 1;
}
Свойство flex-grow устанавливает коэффициент роста флекс-элемента, который определяет, насколько элемент будет вырастать относительно других флекс-элементов (после распределения свободного пространства).
Начальное значение этого свойства равно нулю, поэтому у двух других элементов коэффициент роста равен нулю (поскольку для этих элементов мы не использовали свойство flex-grow). Это приводит к тому, что красный флекс-элемент увеличивается настолько, насколько это необходимо чтобы занять доступное пространство. Два других элемента сжимаются до тех пор, пока их размер не будет соответствовать их содержимому, и не более.
Добавление содержимого
Вы наверное удивились, почему мы просто не установили ширину красного элемента с помощью свойства width? Да, мы могли бы это сделать, но в таком случае я не смог бы показать вам следующий фрагмент…
<!doctype html>
<title>Пример</title>
<style>
.container {
display: flex;
}
.red {
background: orangered;
flex-grow: 1;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
}
.container > div {
font-size: 5vw;
padding: .5em;
color: white;
}
</style>
<div class="container">
<div class="red">1</div>
<div class="green">2</div>
<div class="blue">3
<p>Флекс-элементы могут увеличиваться и уменьшаться в зависимости от их содержимого.</p>
</div>
</div>

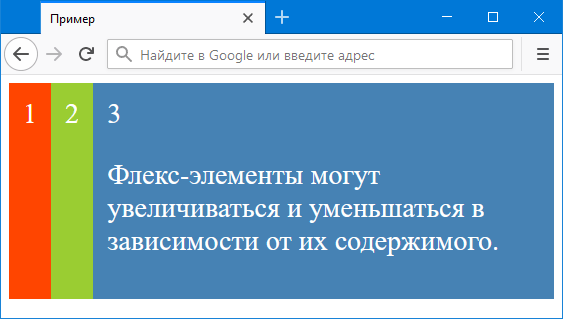
Всё, что я сделал, это добавил немного текста к синему элементу и он расширился, чтобы соответствовать новому содержимому. На самом деле текста так много, что красный элемент полностью сжался, чтобы соответствовать собственному содержимому, и не более того.
Вот что я имел в виду, когда говорил, что коэффициент роста определяет, насколько элемент будет расти после распределения свободного пространства. Добавив больше содержимого к синему элементу, мы эффективно удалили доступное свободное пространство и красному элементу некуда стало расти.
Высота синего гибкого элемента также выросла для размещения нового содержимого. И что важно, два других элемента также соответственно увеличили свою высоту. С флексбоксами всё это происходит по умолчанию, что избавляет нас от необходимости настраивать высоту и ширину, чтобы все блоки выглядели одинаково.
Изменение ширины
Итак, после того, как я показал вам, что не нужно устанавливать ширину флекс-элементов, давайте посмотрим, что произойдёт, если мы всё-таки установим ширину.
<!doctype html>
<title>Пример</title>
<style>
.container {
display: flex;
}
.red {
background: orangered;
flex-grow: 1;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
width: 40vw;
}
.container > div {
font-size: 5vw;
padding: .5em;
color: white;
}
</style>
<div class="container">
<div class="red">1</div>
<div class="green">2</div>
<div class="blue">3
<p>Флекс-элементы могут увеличиваться и уменьшаться в зависимости от их содержимого.</p>
</div>
</div>

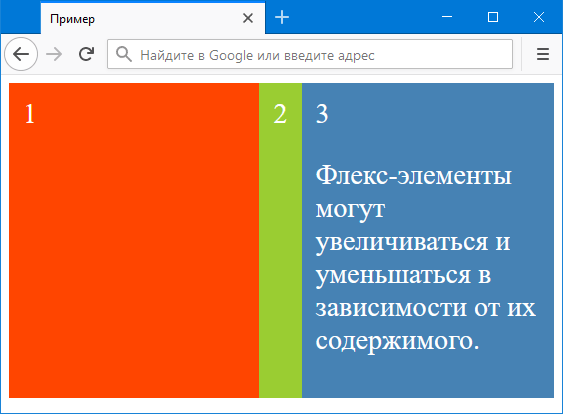
Как и ожидалось, ширина синего элемента стала заданной. Но поскольку размер синего элемента уменьшился, красный элемент снова вырос, но не настолько, чтобы занять доступное свободное пространство.
Итак, теперь мы начинаем понимать, почему это называется гибкой вёрсткой. Наши флекс-элементы гибкие и они рады приспособиться к тому, что происходит вокруг них.
Вы, наверное, можете себе представить, как легко сделать следующий шаг и создать базовый шаблон для макета веб-сайта. Итак, давайте создадим его прямо сейчас.