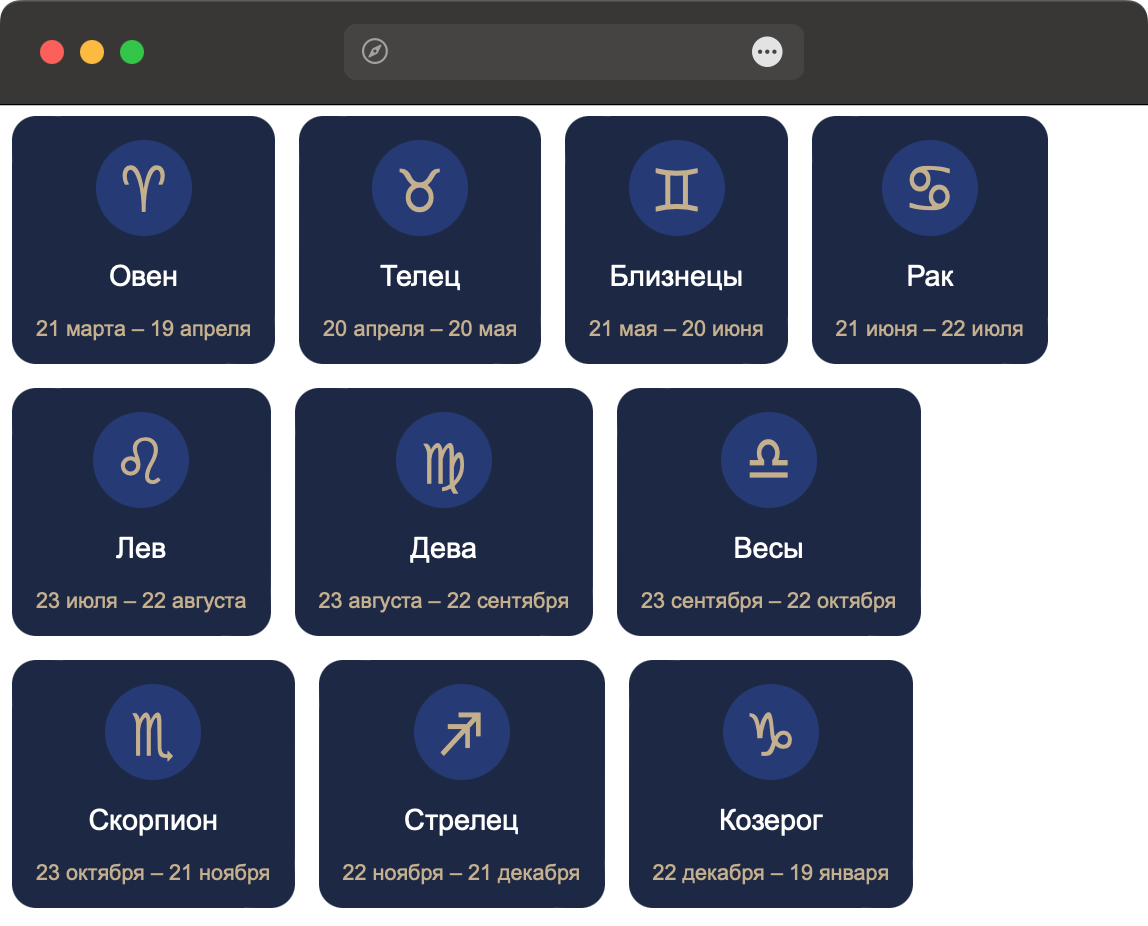
Используя приведённый код HTML, добавьте к нему стили, чтобы получить результат, показанный на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Знаки зодиака</title>
</head>
<body>
<div class="container">
<div class="card">
<div class="card-icon">♈︎︎</div>
<div class="card-title">Овен</div>
<div class="card-date">21 марта – 19 апреля</div>
</div>
<div class="card">
<div class="card-icon">♉︎︎</div>
<div class="card-title">Телец</div>
<div class="card-date">20 апреля – 20 мая</div>
</div>
<div class="card">
<div class="card-icon">♊︎︎︎</div>
<div class="card-title">Близнецы</div>
<div class="card-date">21 мая – 20 июня</div>
</div>
<div class="card">
<div class="card-icon">♋︎︎</div>
<div class="card-title">Рак</div>
<div class="card-date">21 июня – 22 июля</div>
</div>
<div class="card">
<div class="card-icon">♌︎︎︎</div>
<div class="card-title">Лев</div>
<div class="card-date">23 июля – 22 августа</div>
</div>
<div class="card">
<div class="card-icon">♍︎︎︎</div>
<div class="card-title">Дева</div>
<div class="card-date">23 августа – 22 сентября</div>
</div>
<div class="card">
<div class="card-icon">♎︎︎</div>
<div class="card-title">Весы</div>
<div class="card-date">23 сентября – 22 октября</div>
</div>
<div class="card">
<div class="card-icon">♏︎︎︎</div>
<div class="card-title">Скорпион</div>
<div class="card-date">23 октября – 21 ноября</div>
</div>
<div class="card">
<div class="card-icon">♐︎︎︎</div>
<div class="card-title">Стрелец</div>
<div class="card-date">22 ноября – 21 декабря</div>
</div>
<div class="card">
<div class="card-icon">♑︎︎︎</div>
<div class="card-title">Козерог</div>
<div class="card-date">22 декабря – 19 января</div>
</div>
<div class="card">
<div class="card-icon">♒︎︎︎</div>
<div class="card-title">Водолей</div>
<div class="card-date">20 января – 18 февраля</div>
</div>
<div class="card">
<div class="card-icon">♓︎︎︎</div>
<div class="card-title">Рыбы</div>
<div class="card-date">19 февраля – 20 марта</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Знаки зодиака</title>
<style>
.card {
display: inline-block;
background-color: #1c2746;
text-align: center;
padding: 1rem;
border-radius: 1rem;
color: #fff;
font-family: Arial, Helvetica, sans-serif;
margin-right: 1em;
margin-bottom: 1em;
}
.card-icon {
background-color: #253977;
color: #c5b08c;
font-size: 3rem;
display: inline-block;
width: 64px; height: 64px;
border-radius: 50%;
margin-bottom: 1rem;
}
.card-title {
font-size: 1.2rem;
margin-bottom: 1rem;
}
.card-date {
color: #c5b08c;
font-size: 0.9rem;
}
</style>
</head>
<body>
<div class="container">
<div class="card">
<div class="card-icon">♈︎︎</div>
<div class="card-title">Овен</div>
<div class="card-date">21 марта – 19 апреля</div>
</div>
<div class="card">
<div class="card-icon">♉︎︎</div>
<div class="card-title">Телец</div>
<div class="card-date">20 апреля – 20 мая</div>
</div>
<div class="card">
<div class="card-icon">♊︎︎︎</div>
<div class="card-title">Близнецы</div>
<div class="card-date">21 мая – 20 июня</div>
</div>
<div class="card">
<div class="card-icon">♋︎︎</div>
<div class="card-title">Рак</div>
<div class="card-date">21 июня – 22 июля</div>
</div>
<div class="card">
<div class="card-icon">♌︎︎︎</div>
<div class="card-title">Лев</div>
<div class="card-date">23 июля – 22 августа</div>
</div>
<div class="card">
<div class="card-icon">♍︎︎︎</div>
<div class="card-title">Дева</div>
<div class="card-date">23 августа – 22 сентября</div>
</div>
<div class="card">
<div class="card-icon">♎︎︎</div>
<div class="card-title">Весы</div>
<div class="card-date">23 сентября – 22 октября</div>
</div>
<div class="card">
<div class="card-icon">♏︎︎︎</div>
<div class="card-title">Скорпион</div>
<div class="card-date">23 октября – 21 ноября</div>
</div>
<div class="card">
<div class="card-icon">♐︎︎︎</div>
<div class="card-title">Стрелец</div>
<div class="card-date">22 ноября – 21 декабря</div>
</div>
<div class="card">
<div class="card-icon">♑︎︎︎</div>
<div class="card-title">Козерог</div>
<div class="card-date">22 декабря – 19 января</div>
</div>
<div class="card">
<div class="card-icon">♒︎︎︎</div>
<div class="card-title">Водолей</div>
<div class="card-date">20 января – 18 февраля</div>
</div>
<div class="card">
<div class="card-icon">♓︎︎︎</div>
<div class="card-title">Рыбы</div>
<div class="card-date">19 февраля – 20 марта</div>
</div>
</div>
</body>
</html>