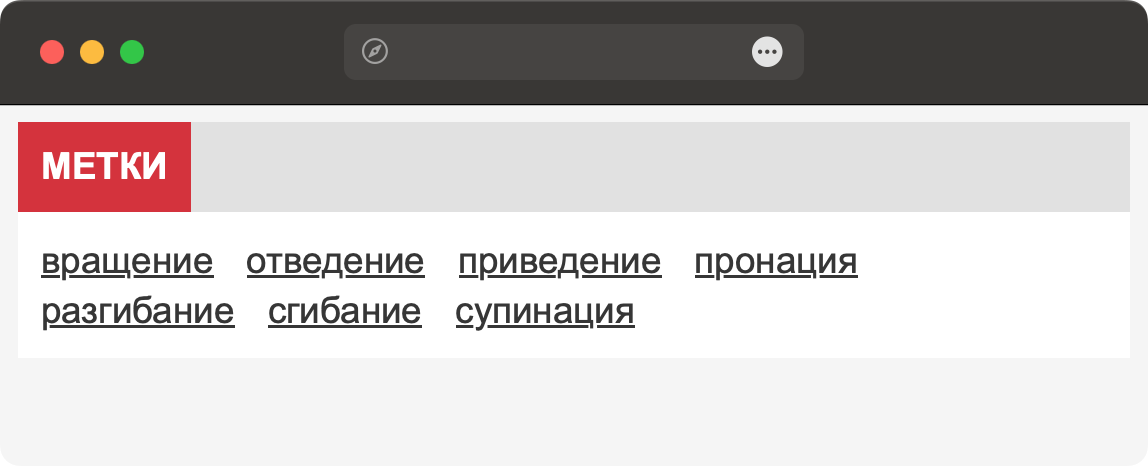
Создайте веб-страницу, показанную на рис. 1. Для формирования меток используйте список <ul>.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Метки</title>
<style>
body {
background: #f5f5f5;
font-family: Arial, sans-serif;
}
.block {
background: #fff;
}
.block-title {
background: #e1e1e1;
}
.block-title h2 {
display: inline-block;
background: #d63138;
color: #fff;
text-transform: uppercase;
padding: 10px;
margin: 0;
font-size: 16px;
}
.block-content {
padding: 10px;
line-height: 1.4;
}
.block-content ul {
padding: 0;
margin: 0;
list-style: none;
}
.block-content li {
display: inline;
margin-right: 10px;
}
.block-content a {
color: #363636;
}
</style>
</head>
<body>
<div class="block">
<div class="block-title"><h2>Метки</h2></div>
<div class="block-content">
<ul>
<li><a href="#">вращение</a></li>
<li><a href="#">отведение</a></li>
<li><a href="#">приведение</a></li>
<li><a href="#">пронация</a></li>
<li><a href="#">разгибание</a></li>
<li><a href="#">сгибание</a></li>
<li><a href="#">супинация</a></li>
</ul>
</div>
</div>
</body>
</html>