Есть следующий код HTML.
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="results.html">Results</a></li>
<li><a href="news.html">News</a></li>
<li><a href="players.html">Players</a></li>
<li><a href="table.html">Table</a></li>
</ul>
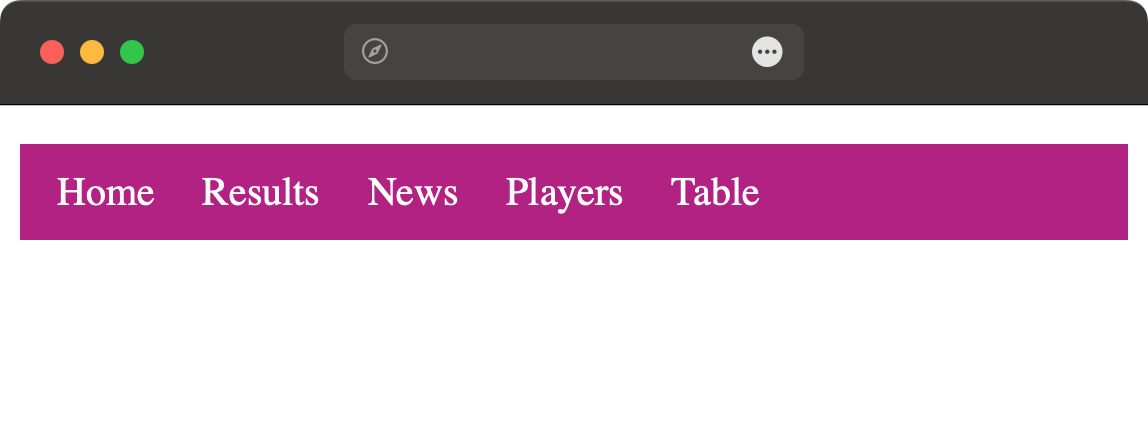
Не внося изменений в HTML, оформите список, как показано на рис. 1. При наведении на ссылку она должна подчёркиваться.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Навигация</title>
<style>
ul {
background: #b41a83;
padding: 10px 15px;
}
li {
list-style: none;
display: inline;
margin-right: 15px;
}
a {
color: #fff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="results.html">Results</a></li>
<li><a href="news.html">News</a></li>
<li><a href="players.html">Players</a></li>
<li><a href="table.html">Table</a></li>
</ul>
</body>
</html>