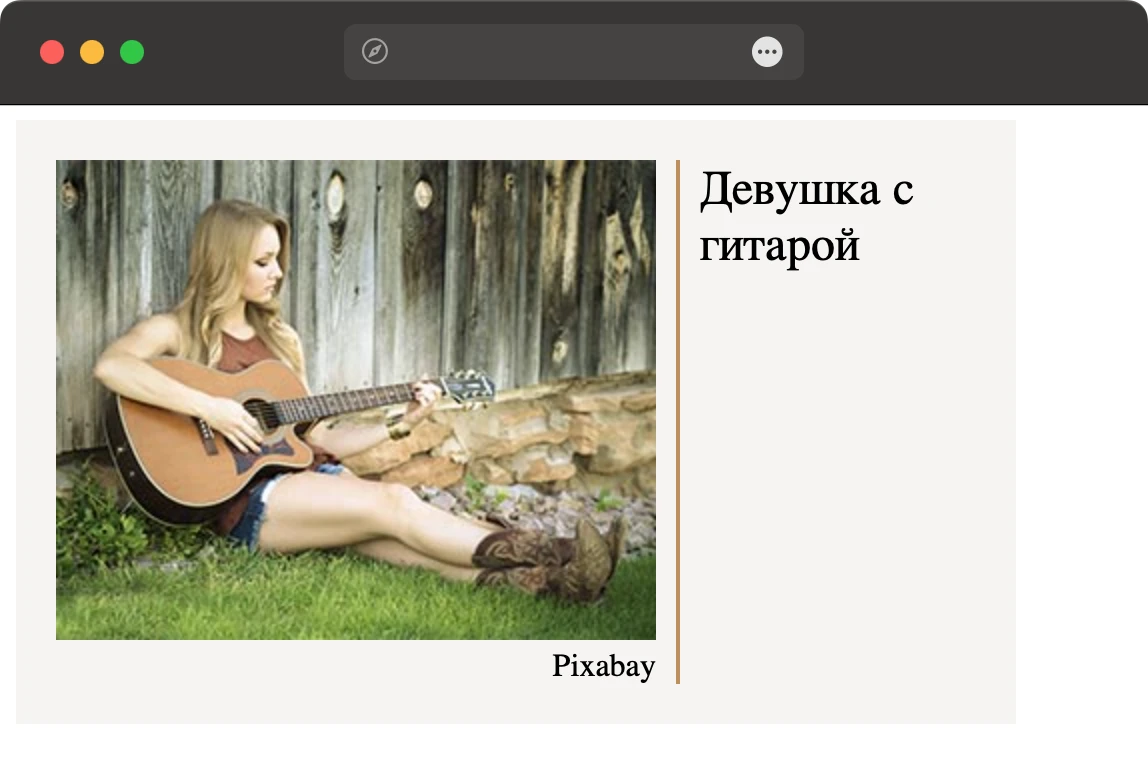
Создайте веб-страницу, показанную на рис. 1, используя inline-block.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Девушка с гитарой</title>
<style>
article {
background: #f5f4f1;
width: 500px;
padding: 20px;
box-sizing: border-box;
}
.fig {
display: inline-block;
padding-right: 10px;
text-align: right;
border-right: 2px solid #be8f59;
}
h2 {
display: inline-block;
width: 138px;
margin: 0 0 0 10px;
font-weight: normal;
vertical-align: top;
}
</style>
</head>
<body>
<article>
<div class="fig">
<img src="image/girl-guitar.jpg" alt="">
<div class="author">Pixabay</div>
</div><h2>Девушка с гитарой</h2>
</article>
</body>
</html>