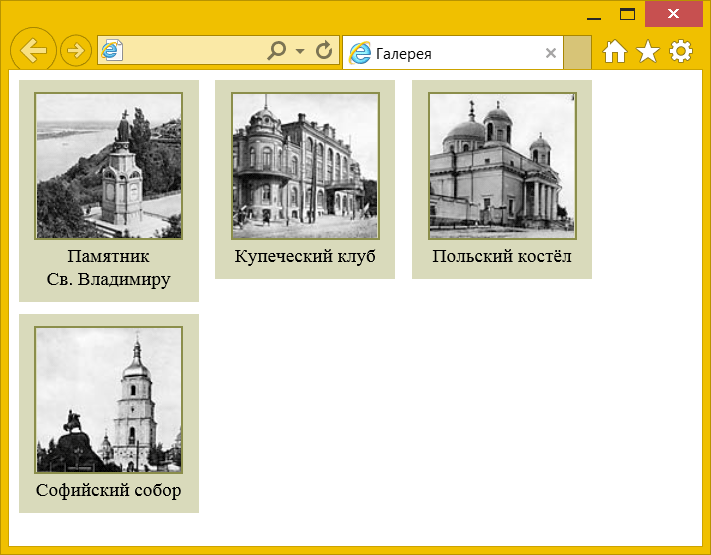
Блочные и строчные элементы отлично дополняют друг друга при вёрстке, занимая каждый свою определённую нишу. Но возникают ситуации, когда характеристик этих элементов явно недостаточно. Галерея фотографий, представленная на рис. 1 состоит из секций, в которые входит изображение с подписью к нему, при этом секции выстраиваются по горизонтали, занимая всю доступную ширину. При уменьшении окна браузера секции переходят на другую строку.

Рис. 1. Галерея фотографий
Если для формирования секций использовать блочный элемент, то он будет каждый раз начинаться с новой строки. Для строчных элементов нельзя задавать размеры всей секции. Одним из решений является применение строчно-блочных элементов, которые сочетают преимущества строчных и блочных элементов.
Строчно-блочный элемент можно определить, задав ему в стилях свойство display со значением inline-block.
div {
display: inline-block;
}
Кроме того, в HTML существует ряд элементов, для которых значение inline-block задано по умолчанию: <button>, <input>, <textarea>, <select>.
Характеристики этих элементов следующие.
- Высота и ширина элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Размеры содержимого можно устанавливать через свойства width и height.
- Ширина блока получается сложением значений width, margin, border и padding.
- Высота блока получается сложением значений height, margin, border и padding.
- Несколько элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Элементы можно выравнивать по вертикали с помощью свойства vertical-align.
- Перенос текста считается за пробел.
Чтобы создать галерею, представленную на рис. 1, в стилях для figure следует задать значение display как inline-block, а внутрь элемента <figure> добавить изображение и подпись к нему через <figcaption> (пример 1).
Пример 1. Создание галереи
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Галерея</title>
<style>
.photo {
background: #d9dabb; /* Цвет фона */
width: 150px; /* Ширина */
margin: 0 10px 10px 0; /* Отступы справа и снизу */
padding: 10px 0; /* Поля сверху и снизу */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
vertical-align: top; /* Выравнивание по верхнему краю */
}
.photo img {
border: 2px solid #8b8e4b; /* Параметры рамки */
}
</style>
</head>
<body>
<figure class="photo">
<img src="image/thumb1.jpg">
<figcaption>Софийский собор</figcaption>
</figure>
<figure class="photo">
<img src="image/thumb2.jpg">
<figcaption>Польский костёл</figcaption>
</figure>
<figure class="photo">
<img src="image/thumb3.jpg">
<figcaption>Купеческий клуб</figcaption>
</figure>
<figure class="photo">
<img src="image/thumb4.jpg">
<figcaption>Памятник Св. Владимиру</figcaption>
</figure>
</body>
</html>
Обратите внимание, что высота секций различается, поскольку в стилях высота никак не ограничена, в отличие от ширины. Выравнивание секций можно установить через свойство vertical-align, в данном примере выравнивание делается по верхнему краю с помощью значения top.
Строчно-блочные элементы также применяются для создания макетов веб-страниц. В качестве примера возьмём трёхколоночный макет, ширина колонок задаётся в процентах (пример 2).
Пример 2. Макет из трёх колонок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Макет</title>
<style>
section {
display: inline-block; /* Строчно-блочный элемент */
vertical-align: top; /* Выравнивание по верхнему краю */
min-height: 200px; /* Минимальная высота колонок */
box-sizing: border-box; /* Алгоритм расчёта ширины */
padding: 15px; /* Поля вокруг текста */
}
.col1 {
width: 20%; /* Ширина первой колонки */
background: #C8EAF5; /* Цвет фона первой колонки */
}
.col2 {
width: 40%; /* Ширина второй колонки */
background: #FEE4CD; /* Цвет фона второй колонки */
}
.col3 {
width: 40%; /* Ширина третьей колонки */
background: #E2EDC1; /* Цвет фона третьей колонки */
}
</style>
</head>
<body>
<main>
<section class="col1">Колонка 1</section>
<section class="col2">Колонка 2</section>
<section class="col3">Колонка 3</section>
</main>
</body>
</html>
Колонки создаём с помощью элементов <section> и в стилях для каждой колонки устанавливаем свойство display со значением inline-block, а также задаём выравнивание по верхнему краю через vertical-align. Поскольку padding оказывает влияние на ширину блока, то для упрощения добавляем box-sizing со значением border-box. После этого свойство width определяет уже ширину всего блока, а не его содержимого, как раньше.
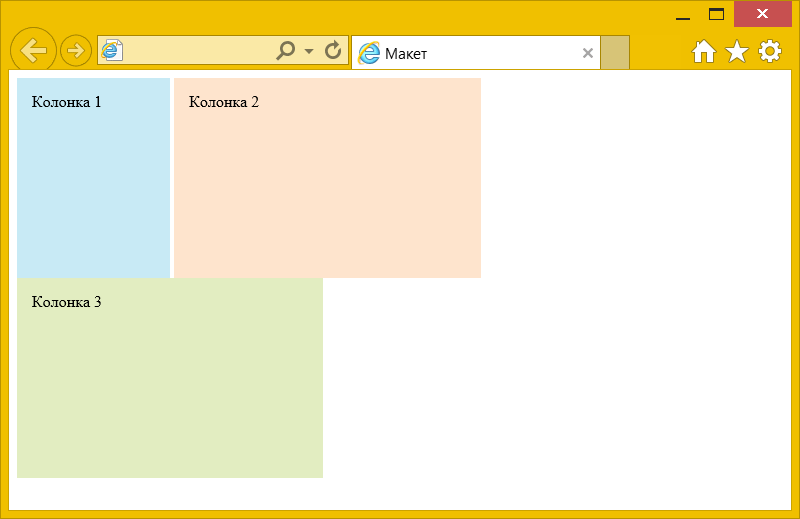
Если посмотреть на результат примера (рис. 2), то последняя колонка оказывается где-то внизу и между колонок появился небольшой промежуток.

Рис. 2. Перенос колонки на другую строку
Это связано с особенностью строчных элементов, что перенос текста в коде воспринимается как пробел. Соответственно, этот пробел и виден между колонок, он же и оказывает влияние на общую ширину макета, что и приводит к переносу последней колонки на новую строку. Ей просто не хватает места.
Способов борьбы с этой особенностью несколько, они связаны как с редактирование кода HTML, так и воздействием через CSS. В HTML всё сводится к тому, чтобы не стало пробелов между закрывающим и открывающим тегами. Перечислим некоторые популярные методы.
Перенос атрибутов в <section> на другую строку.
<section class="col1">Колонка 1</section><section
class="col2">Колонка 2</section><section
class="col3">Колонка 3</section>
В HTML допустимо переносить закрывающую угловую скобку.
<section class="col1">Колонка 1</section
><section class="col2">Колонка 2</section
><section class="col3">Колонка 3</section>
Перенос текста внутри <section>.
<section class="col1">Колонка 1</section><section class="col2">
Колонка 2</section><section class="col3">Колонка 3</section>
Использование комментариев в HTML.
<section class="col1">Колонка 1</section><!--
--><section class="col2">Колонка 2</section><!--
--><section class="col3">Колонка 3</section>
Один из изящных способов борьбы с пробелом в HTML — использование комментариев. Это позволяет сохранить структуру кода без дополнительных переносов.
В CSS тоже есть несколько методов.
Отрицательный margin-right или margin-left. Способ не очень универсальный, поскольку величина отступа зависит от размера шрифта и настроек браузера.
section {
margin-right: -4px;
}
Нулевой размер шрифта. Для родительского элемента <main> ставим нулевое значение font-size, а затем для <section> возвращаем его в желаемое значение.
main {
font-size: 0;
}
section {
font-size: 16px;
}
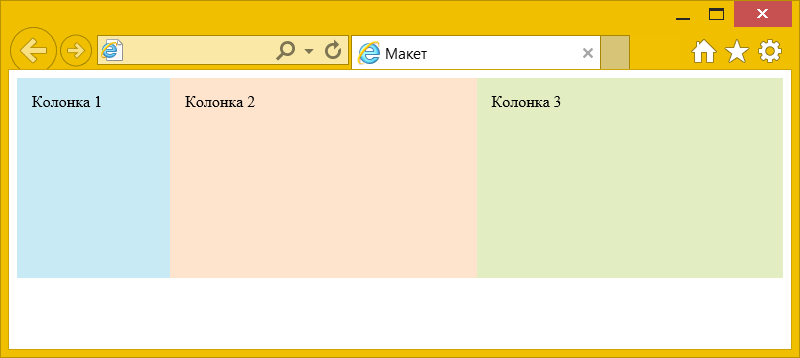
После этих манипуляций с HTML или CSS колонки выстраиваются нужным нам образом (рис. 3).

Рис. 3. Макет из трёх колонок
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 14.04.2025