Изначально браузеры показывают элемент <meter> в виде частично или полностью заполненной горизонтальной полосы (пример 1).
Пример 1. Элемент <meter> с разными значениями
<meter min="0" max="100" value="20"></meter>
<meter min="0" max="100" value="60"></meter>
<meter min="0" max="100" value="80"></meter>
<meter min="0" max="100" value="100"></meter>
<meter> является строчно-блочным элементом, поэтому ему можно задать ширину и высоту через стилевые свойства width и height (пример 2). В качестве значений допустимо использовать пиксели, проценты или другие единицы размеров CSS.
Пример 2. Размеры <meter>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
width: 200px; /* Ширина */
height: 3em; /* Высота */
}
</style>
</head>
<body>
<meter min="0" max="100" value="20"></meter>
<meter min="0" max="100" value="60"></meter>
<meter min="0" max="100" value="80"></meter>
<meter min="0" max="100" value="100"></meter>
</body>
</html>
Здесь начинаются различия в браузерах. Если с шириной проблем не возникает, то высоту браузеры понимают по своему. Браузеры на движках Blink и Webkit (Chrome, Opera, Edge, Safari) увеличивают высоту самой шкалы (рис. 1), а Firefox увеличивает лишь высоту места, которое занимает элемент (рис. 2).

Рис. 1. Размеры <meter> в браузере Edge

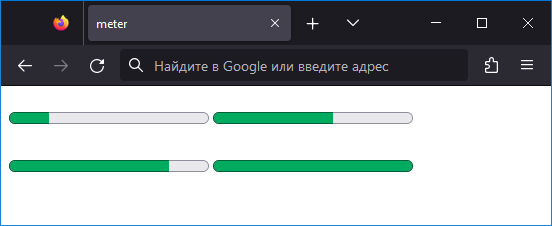
Рис. 2. Размеры <meter> в браузере Firefox
Добавление фона, даже прозрачного, меняет вид <meter> в Firefox. Аналогичный результат получается, если убрать рамку через свойство border (border: 0).
meter {
width: 200px; /* Ширина */
height: 3em; /* Высота */
background-color: transparent; /* Прозрачный фон */
}
После добавления фона <meter> начинается выглядеть иначе (рис. 3).

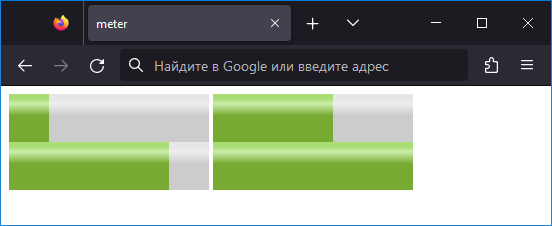
Рис. 3. Вид <meter> в Firefox после добавления прозрачного фона
Чтобы получить близкий вид в разных браузерах нам придётся использовать специфические для каждого браузера псевдоэлементы и псевдоклассы, о которых пойдёт речь дальше.
Итоги
- Элемент <meter> является строчно-блочным элементом.
- Ширина и высота <meter> меняется через свойства width и height, соответственно.
- Добавление к <meter> фона, даже прозрачного, через свойство background-color, меняет вид элемента в Firefox.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 12.04.2025