У браузеров на основе движка Blink и Webkit (Chrome, Edge, Opera, Яндекс.Браузер, Safari и др.) схожий с Firefox принцип стилизации элемента <meter>. У нас имеются нестандартные псевдоэлементы с браузерным префиксом -webkit-, которые определяют стиль самой шкалы и стиль полосы значения. Вот эти псевдоэлементы.
- ::-webkit-meter-bar
- Стиль самой шкалы.
- ::-webkit-meter-optimum-value
- Стиль для оптимального значения, шкала становится зелёной.
- ::-webkit-meter-suboptimum-value
- Стиль для значения близкого к оптимальному, шкала становится жёлтой.
- ::-webkit-meter-even-less-good-value
- Стиль для не оптимального значения, шкала становится красной.
На рис. 1 показано какой из них за что отвечает.

Рис. 1. Псевдоэлементы для <meter>
Таким образом, для простой шкалы нам потребуется два псевдоэлемента — ::-webkit-meter-bar и ::-webkit-meter-optimum-value, как это показано в примере 1.
Пример 1. Стиль <meter>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
width: 100%; /* Ширина */
margin-bottom: 1rem; /* Расстояние снизу */
}
meter::-webkit-meter-bar {
height: 20px; /* Высота */
border: 0; /* Убираем рамку */
background: #e6e6e6; /* Серый цвет фона */
}
meter::-webkit-meter-optimum-value {
background: #2ecc71; /* Зелёный цвет фона */
}
</style>
</head>
<body>
<meter value="40" min="0" max="100"></meter>
<meter value="60" min="0" max="100"></meter>
<meter value="80" min="0" max="100"></meter>
</body>
</html>
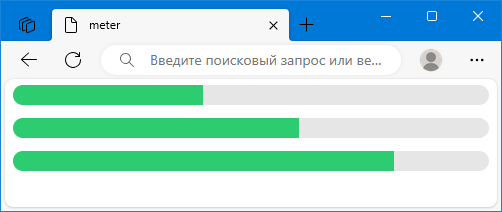
Результат данного примера показан на рис. 2.

Рис. 2. Вид шкалы в браузере Edge
Собирая вместе специфичные псевдоэлементы с префиксами -moz- и -webkit-, получим код, работающий во всех браузерах (пример 2).
Пример 2. Использование псевдоэлементов
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
width: 100%; /* Ширина */
height: 20px; /* Высота */
margin-bottom: 1rem; /* Расстояние снизу */
background: #f1f0f2; /* Серый цвет фона */
border-radius: 10px; /* Радиус скругления */
}
meter::-webkit-meter-bar {
height: 20px;
border: 0; /* Убираем рамку */
background: #f1f0f2; /* Серый цвет фона */
}
meter::-webkit-meter-optimum-value {
background: #7367f0; /* Фиолетовый цвет фона для Chrome */
}
meter::-moz-meter-bar {
background: #7367f0; /* Фиолетовый цвет фона для Firefox */
}
</style>
</head>
<body>
<meter value="40" min="0" max="100"></meter>
<meter value="60" min="0" max="100"></meter>
<meter value="80" min="0" max="100"></meter>
</body>
</html>
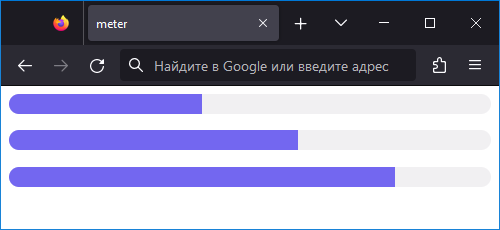
Результат данного примера показан на рис. 3.

Рис. 3. Вид шкалы в браузере Firefox
Заметьте, что селекторы, предназначенные для разных браузеров, нельзя группировать вместе. Вот это работать не будет:
meter::-webkit-meter-optimum-value, meter::-moz-meter-bar {
background: #7367f0;
}
Селекторы приходится писать отдельно, несмотря на один и тот же набор стилевых свойств. Браузер выбирает соответствующий для него селектор, а неподходящие игнорирует.
Селектор meter определяет стиль для всех браузеров, что в некоторых ситуациях может оказаться не всегда подходящим. Иногда требуется установить стилевые свойства для <meter>, работающие только в браузере Firefox. Для этого можно использовать @supports в сочетании со свойством -moz-appearance, как показано ниже.
@supports(-moz-appearance: none) {
meter {
border: 1px solid red; /* Рамка только для Firefox */
}
}
Правило @supports в данном случае применит стиль к <meter>, если браузер поддерживает свойство -moz-appearance со значением none. Как мы уже знаем, префикс -moz- предназначен для работы в Firefox и другими браузерами игнорируется.
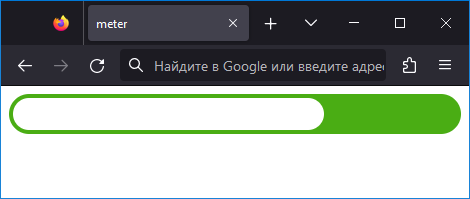
В качестве примера рассмотрим шкалу, представленную на рис. 3.

Рис. 3. Шкала с рамкой
Для создания зелёной рамки здесь уместно использовать свойство padding, добавляя его к селектору meter. Однако в Chrome вид шкалы при этом перестаёт соответствовать изображению. Как это часто бывает в CSS, есть несколько способов модификации кода, дающих схожий результат.
meter::-webkit-meter-bar { height: 32px; /* Уменьшить высоту на размер padding */ }
meter::-webkit-meter-bar { padding: 4px 0; /* Обнулить горизонтальный padding */ }
Воспользуемся @supports и перенесём свойство padding из селектора meter, как показано в примере 3.
Пример 3. Использование @supports
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
--c-white: #fff;
--c-green: #4aad14;
width: 100%; /* Ширина */
height: 40px; /* Высота */
background: var(--c-green); /* Цвет фона */
border-radius: 20px; /* Радиус скругления */
box-sizing: border-box; /* Размер не учитывает padding */
}
@supports(-moz-appearance: none) {
meter {
padding: 4px; /* Толщина рамки */
}
}
meter::-moz-meter-bar {
background: var(--c-white); /* Цвет шкалы значения */
border-radius: 20px; /* Радиус скругления */
}
meter::-webkit-meter-bar {
height: 40px; /* Высота */
background: var(--c-green); /* Цвет шкалы */
border: 0; /* Убираем рамку */
border-radius: 20px; /* Радиус скругления */
padding: 4px; /* Толщина рамки */
}
meter::-webkit-meter-optimum-value {
background: var(--c-white); /* Цвет шкалы значения */
border-radius: 20px; /* Радиус скругления */
}
</style>
</head>
<body>
<meter min="0" max="100" value="70"></meter>
</body>
</html>
Итоги
- Браузер Chrome, а также другие браузеры на движке Blink и Safari, используют нестандартные псевдоэлементы, начинающиеся с префикса -webkit-.
- Для стилизации шкалы <meter> в Chrome применяется псевдоэлемент ::-webkit-meter-bar.
- Для стилизации шкалы значений в Chrome применяется псевдоэлемент ::-webkit-meter-optimum-value.
- Комбинируя указанные псевдоэлементы с ::-moz-meter-bar, работающим в Firefox, получим универсальный код CSS для всех браузеров.
- Чтобы создать стиль только для браузера Firefox, применяется правило @supports в сочетании со свойством -moz-appearance.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 12.04.2025