Псевдоэлемент ::-webkit-meter-optimum-value используется для изменения стиля шкалы элемента <meter>, когда значение оптимальное (рис. 1).

Рис. 1. Шкала значения элемента <meter>
Оптимальное значение исходно обозначается зелёной шкалой и основывается на комбинации значений атрибутов min, max, value, low, high, optimum элемента <meter>. В табл. 1 перечислены возможные комбинации этих атрибутов.
Табл. 1. Комбинации атрибутов <meter>
| Пример кода |
Описание |
| <meter value="7" min="1" max="10"> |
Наличие только атрибутов value, min, max всегда даёт зелёную шкалу.

|
| <meter value="6" min="0" max="10" low="5" high="8"> |
Если optimum не указан, то его значение считается как среднеарифметическое между значениями min и max (в данном случае будет 5). Если optimum находится в диапазоне между low и high, то значение value между low и high даёт зелёную шкалу.

|
| <meter value="2" min="0" max="10" low="3" high="7" optimum="2"> |
Если значение optimum меньше low, то значение value между min и low даёт зелёную шкалу.

|
| <meter value="8" min="0" max="10" low="3" high="7" optimum="8"> |
Если значение optimum выше high, то значение value между high и max даёт зелёную шкалу.

|
Синтаксис
meter::-webkit-meter-optimum-value { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-webkit-meter-optimum-value</title>
<style>
meter {
appearance: none; /* Для браузера Safari */
width: 100%; /* Ширина */
margin-bottom: 1rem; /* Расстояние снизу */
}
meter::-webkit-meter-bar {
border: 0; /* Убираем рамку */
height: 20px; /* Высота шкалы */
box-shadow: inset 0 3px 4px rgba(0, 0, 0, 0.3) /* Параметры тени */
}
meter::-webkit-meter-optimum-value {
background: linear-gradient(to right, #b7e2e0, #00aea8); /* Градиент */
}
</style>
</head>
<body>
<meter min="0" max="100" value="20"></meter>
<meter min="0" max="100" value="60"></meter>
<meter min="0" max="100" value="80"></meter>
<meter min="0" max="100" value="100"></meter>
</body>
</html>
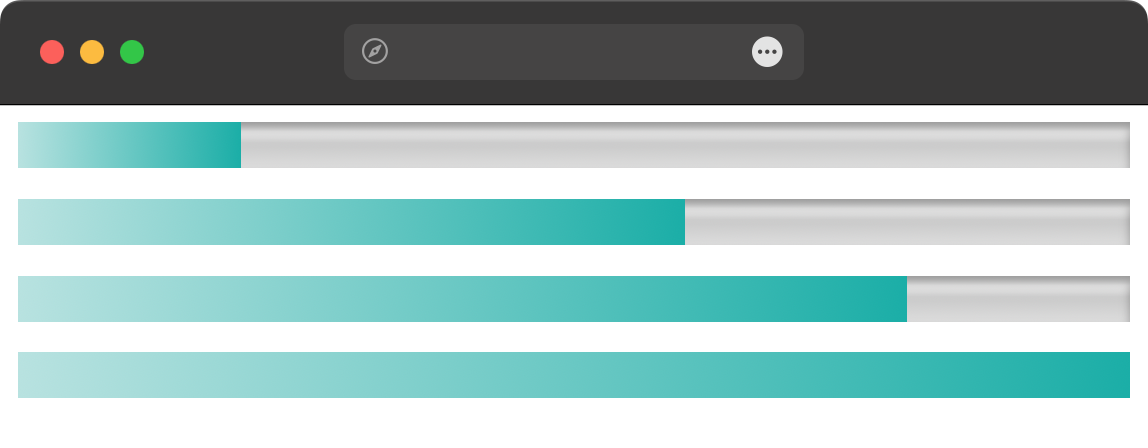
Результат данного примера показан на рис. 2.

Рис. 2. Вид шкалы в браузере Safari
Спецификация
::-webkit-meter-optimum-value является нестандартным псевдоэлементом, он не входит в спецификацию CSS и поддерживается только браузерами на движке Blink (Chrome, Edge, Opera, Яндекс.Браузер) и Webkit (Safari).
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.