Свойство counter-reset устанавливает переменную, в которой будет храниться счётчик отображений определённого элемента, а также начальное значение счётчика. Такой счётчик может выводиться с помощью свойства content и псевдоэлементов ::after и ::before.
Краткая информация
| Значение по умолчанию |
none |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Нет |
Синтаксис
counter-reset: [<переменная> | <число>?]+ | none
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- none
- Запрещает инициацию счётчика для текущего селектора.
- inherit
- Наследует значение родителя.
- <переменная>
- Задаёт одну или несколько переменных, в которых будет храниться значение счётчика. Значения разделяются между собой пробелом.
- <число>
- Начальное значение каждого идентификатора. По умолчанию равно 0.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>counter-reset</title>
<style>
li { list-style-type: none; } /* Убираем исходную нумерацию у списка */
ol { counter-reset: list1; } /* Инициируем счетчик */
ol li:before {
counter-increment: list1; /* Увеличиваем значение счетчика */
content: counter(list1) ". "; /* Выводим число */
}
ol ol { counter-reset: list2; } /* Инициируем счетчик вложенного списка */
ol ol li:before {
counter-increment: list2; /* Увеличиваем значение счетчика вложенного списка */
content: counter(list1) "." counter(list2) ". "; /* Выводим число */
}
</style>
</head>
<body>
<ol>
<li>Пункт
<ol>
<li>Подпункт</li>
<li>Подпункт</li>
<li>Подпункт</li>
</ol>
</li>
<li>Пункт
<ol>
<li>Подпункт</li>
<li>Подпункт</li>
</ol>
</li>
</ol>
</body>
</html>
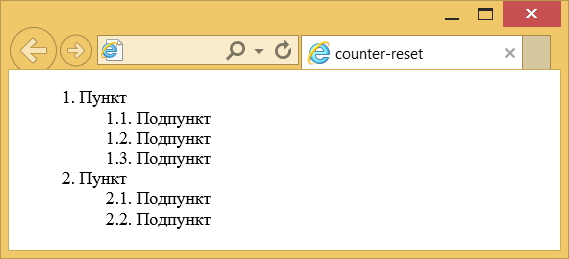
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства counter-reset
Объектная модель
Объект.style.counterReset
Примечание
Для элементов, у которых установлено display: none, значение счётчика не меняется.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.