Измените вид следующих элементов <meter>:
<meter value="20" min="0" max="100"></meter>
<meter value="20" min="0" max="100"></meter>
<meter value="60" min="0" max="100"></meter>
<meter value="80" min="0" max="100"></meter>
<meter value="100" min="0" max="100"></meter>
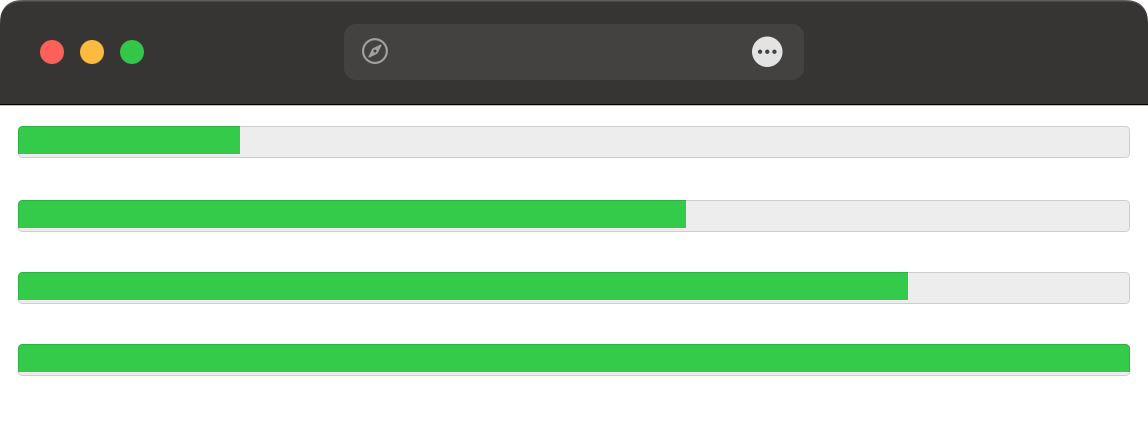
Чтобы шкала занимала всю доступную ширину браузера, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
width: 100%; /* Ширина */
margin-bottom: 15px; /* Расстояние снизу */
}
</style>
</head>
<body>
<meter min="0" max="100" value="20"></meter>
<meter min="0" max="100" value="60"></meter>
<meter min="0" max="100" value="80"></meter>
<meter min="0" max="100" value="100"></meter>
</body>
</html>