Измените вид следующего элемента <progress>:
<div class="progress-bar">
<h2>Установка</h2>
<progress value="80" max="100"></progress>
</div>
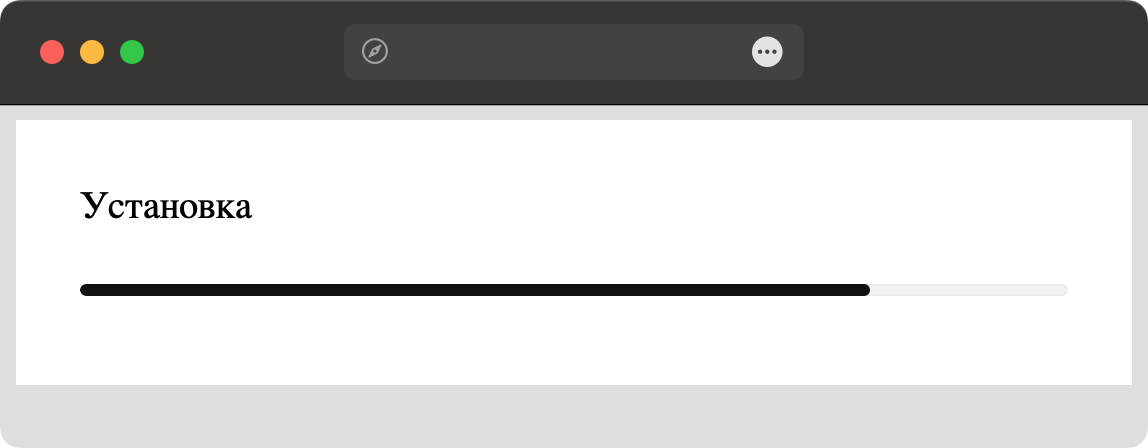
Чтобы цвет шкалы выглядел одинаково в браузерах Chrome и Firefox, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
body {
background-color: #dedede;
}
.progress-bar {
background-color: #fff;
padding: 2rem;
}
h2 {
font-size: 1.2rem;
font-weight: normal;
margin-top: 0;
}
progress {
width: 100%;
height: 30px;
accent-color: #151515;
}
</style>
</head>
<body>
<div class="progress-bar">
<h2>Установка</h2>
<progress value="80" max="100"></progress>
</div>
</body>
</html>