К элементу <progress> можно применять некоторые стилевые свойства, которые будут работать во всех браузерах.
В примере 1 показана стилизация шкалы прогресса с помощью этих свойств.
Пример 1. Размеры шкалы
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
progress {
width: 100%; /* Ширина */
height: 30px; /* Высота */
accent-color: orange; /* Цвет значения */
}
</style>
</head>
<body>
<progress>Задача в процессе…</progress>
<progress value="80" max="100">Задача выполнена на 80%</progress>
</body>
</html>
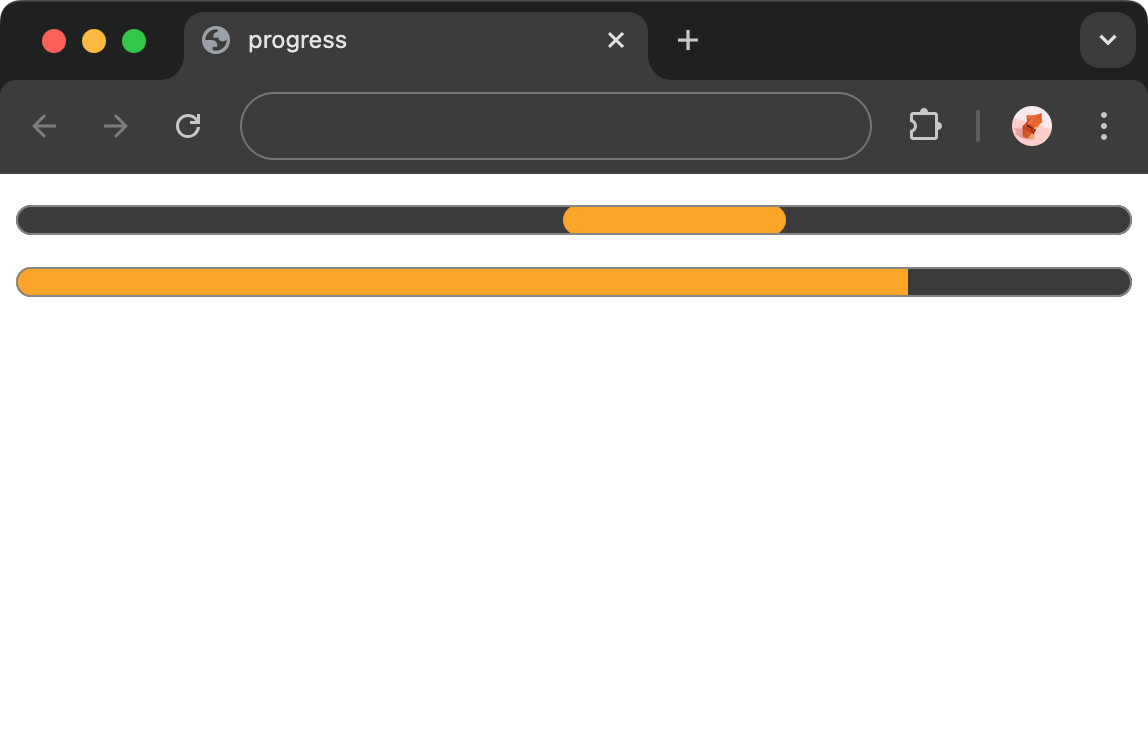
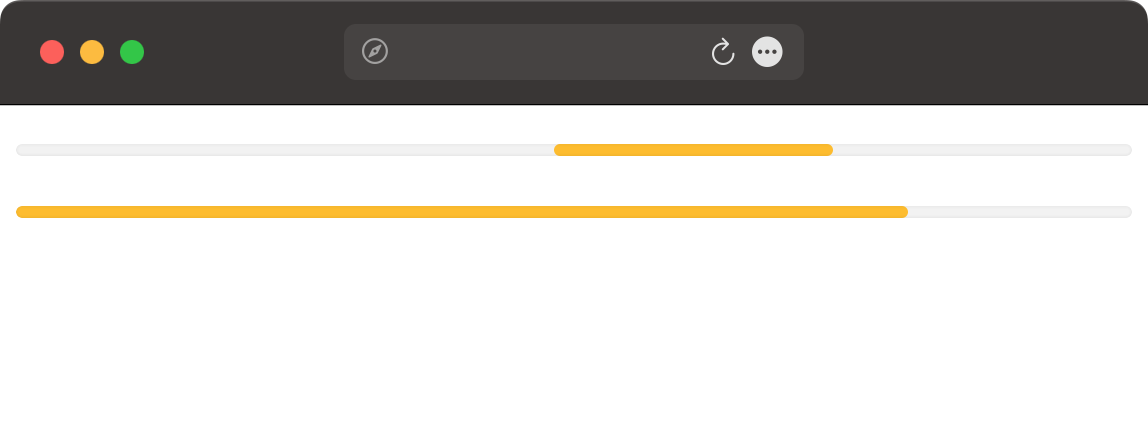
Результат будет несколько отличаться в разных браузерах. На рис. 1 показана шкала в браузере Chrome, а на рис. 2 в браузере Safari.

Рис. 1. Шкала прогресса в Chrome

Рис. 2. Шкала прогресса в Safari
Обратите внимание, что для свойства accent-color браузер Chrome выбирает контрастные цвета, поэтому фон шкалы стал тёмным.
Псевдокласс :indeterminate
Когда атрибут value для элемента <progress> не задан, шкала находится в «неопределённом» состоянии. Для стилизации такой шкалы используется псевдокласс :indeterminate, добавляемый к селектору progress (пример 2).
Пример 2. Использование :indeterminate
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
progress {
width: 100%; /* Ширина */
height: 20px; /* Высота */
}
progress:indeterminate {
accent-color: #dc3545; /* Красный цвет */
}
</style>
</head>
<body>
<progress value="60" max="100">Задача выполнена на 60%</progress>
<progress>Задача в процессе выполнения…</progress>
</body>
</html>
Сброс стилей
Добавление некоторых свойств «сбрасывает» стиль шкалы. К примеру, если для <progress> задать border (рамка), border-radius (радиус скругления), background-color (цвет фона), то стиль шкалы поменяется (пример 3).
Пример 3. Цвет фона шкалы
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
progress {
width: 100%; /* Ширина */
height: 30px; /* Высота */
background-color: orange; /* Цвет фона */
}
</style>
</head>
<body>
<progress value="80" max="100"></progress>
</body>
</html>
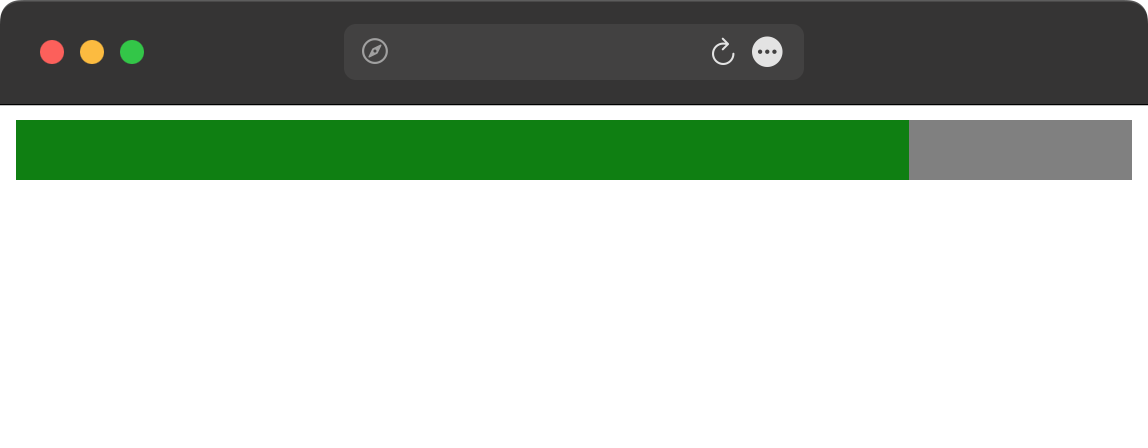
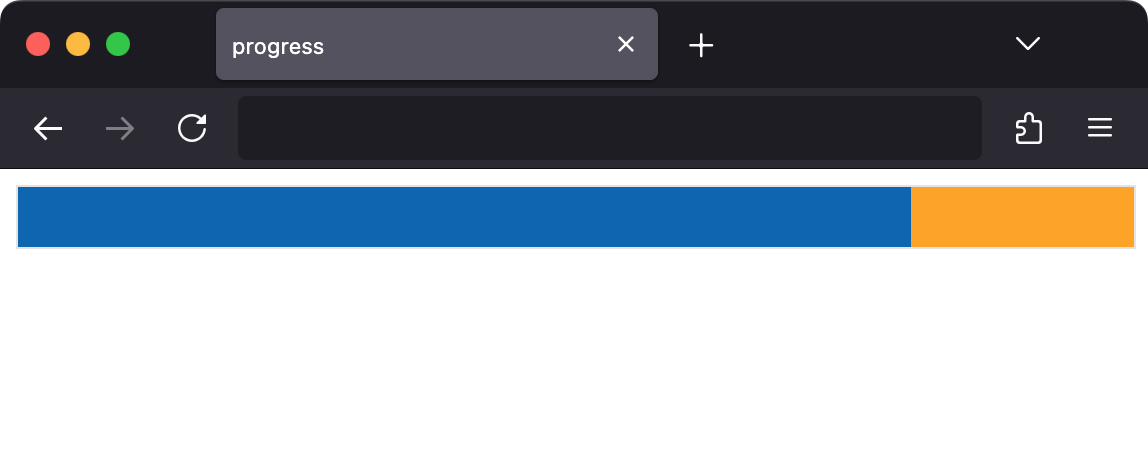
Результат примера, опять же, будет различаться в браузерах Safari (рис. 3) и Firefox (рис. 4).

Рис. 3. Стиль шкалы прогресса в Safari

Рис. 4. Стиль шкалы прогресса в Firefox
Чтобы нужным нам образом задать цвет шкалы, следует воспользоваться специальными псевдоэлементами, работающих в разных браузерах.
Итоги
- Для изменения размеров шкалы прогресса используются свойства width и height.
- Свойство accent-color меняет цвет значения шкалы.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 20.06.2025