Стилизация <progress> для Firefox работает следующим образом. Стиль самой шкалы задаётся через селектор progress, а шкала значений с помощью псевдоэлемента ::-moz-progress-bar (рис. 1).

Рис. 1. Шкала прогресса
В примере 1 показано изменение цвета фона самой шкалы и значения у <progress> для браузера Firefox.
Пример 1. Цвет фона шкалы прогресса
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
progress {
width: 100%; /* Ширина */
height: 10px; /* Высота */
background-color: #dfe4f4; /* Цвет фона шкалы */
border: 0; /* Убираем рамку */
border-radius: 5px; /* Радиус скругления */
}
progress::-moz-progress-bar {
background-color: #232c6f; /* Цвет фона значения */
border-radius: 5px; /* Радиус скругления */
}
</style>
</head>
<body>
<progress value="70" max="100"></progress>
</body>
</html>
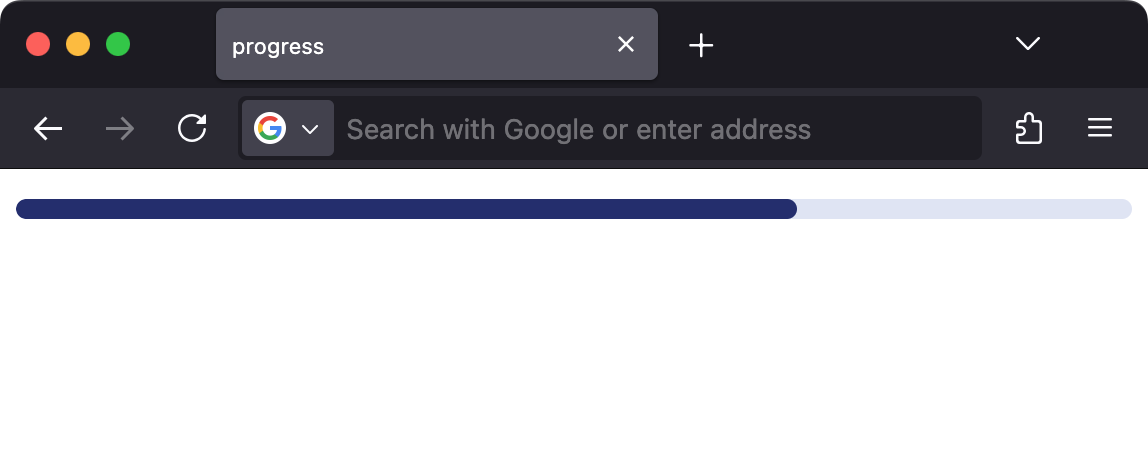
Результат данного примера показан на рис. 2.

Рис. 2. Шкала прогресса в Firefox
Пользовательский <progress>
К сожалению, возможности по стилизации <progress> для Firefox практически исчерпаны данным примером. Firefox для <progress> не поддерживает псевдоэлементы ::before и ::after, а также множество других полезных для вёрстки штук, вроде анимации. Поэтому, если нужна шкала прогресса с выводом значения, то мы вообще отказываемся от элемента <progress>, заменяя его набором <div>.
<div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valumax="100" style="--w:70">
<div class="progress-value">70%</div>
</div>
Разумеется, при необходимости какие-то элементы отсюда убираются или, наоборот, добавляются — к примеру, заголовок и описание.
Чтобы браузеры понимали, что перед ними всё та же шкала прогресса, пишем атрибут role со значением progressbar и атрибуты aria-valuenow и aria-valumax, значения которых дублируют атрибуты value и max элемента <progress>.
К <div> также добавляется атрибут style с нашей переменной --w. Мы ей воспользуемся для вычисления некоторых размеров и положений, как это показано в примере 2.
Пример 2. Пользовательская шкала прогресса
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
.progress-bar {
width: 100%; /* Ширина */
height: 10px; /* Высота */
background-color: #e5e5e5; /* Цвет фона */
position: relative; /* Относительное позиционирование */
margin-top: 3rem; /* Расстояние сверху */
}
.progress-bar::before {
content: ''; /* Псевдоэлемент */
position: absolute; /* Абсолютное позиционирование */
height: 100%; width: 100%; /* Занимает весь размер */
transform-origin: 0; /* Трансформируется от левого края */
transform: scaleX(calc(var(--w) / 100)); /* Ширина значения */
background-color: #fd0b58; /* Цвет фона */
}
.progress-bar::after {
content: attr(aria-valuenow) '%'; /* Выводим значение атрибута */
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение снизу */
left: calc(var(--w) * 1%); /* Ширина в процентах */
transform: translateX(-50%); /* Смещаем влево на половину размера */
background-color: #e5e5e5; /* Цвет фона */
padding: 5px 10px 12px; /* Расстояние от текста до края */
/* Делаем указатель снизу */
clip-path: polygon(40% 80%, 0 80%, 0 0, 100% 0, 100% 80%, 60% 80%, 50% 100%);
}
</style>
</head>
<body>
<div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemax="100" style="--w:70"></div>
</body>
</html>
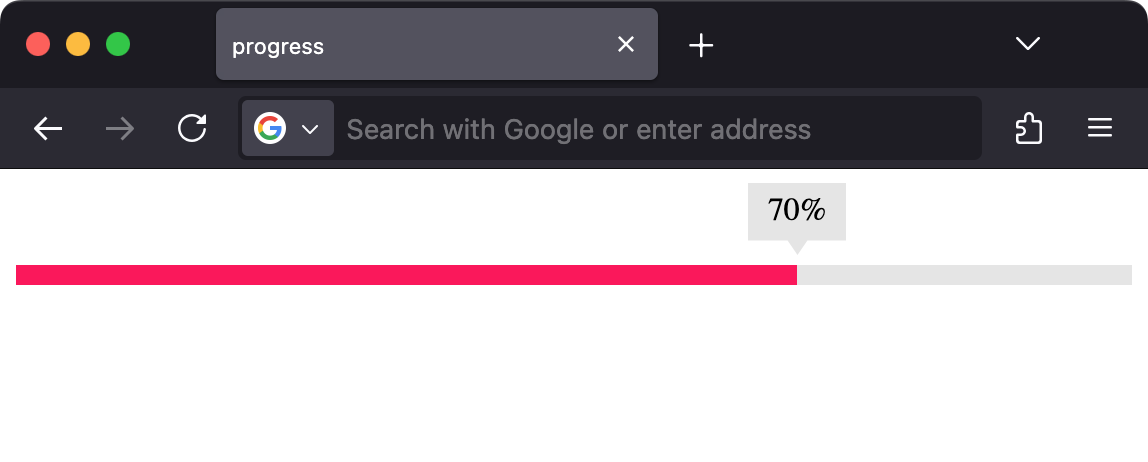
Результат данного примера показан на рис. 3.

Рис. 3. Пользовательская шкала прогресса
Поскольку здесь мы не используем специфических для каждого браузера псевдоэлементов, шкала прогресса будет выглядеть одинаково во всех браузерах.
Итоги
- В Firefox стилизация шкалы прогресса делается через селектор progress.
- За изменение стиля шкалы значения в Firefox отвечает псевдоэлемент ::-moz-progress-bar.
- Firefox для элемента <progress> не поддерживает псевдоэлементы ::before и ::after и для их работы заменяем <progress> на <div> со следующими атрибутами:
- role="progressbar" — браузер понимает что это шкала прогресса;
- aria-valuenow="70" — текущее значение прогресса, вместо 70 пишем своё число;
- aria-valuemax="100" — максимальное значение.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 21.06.2025