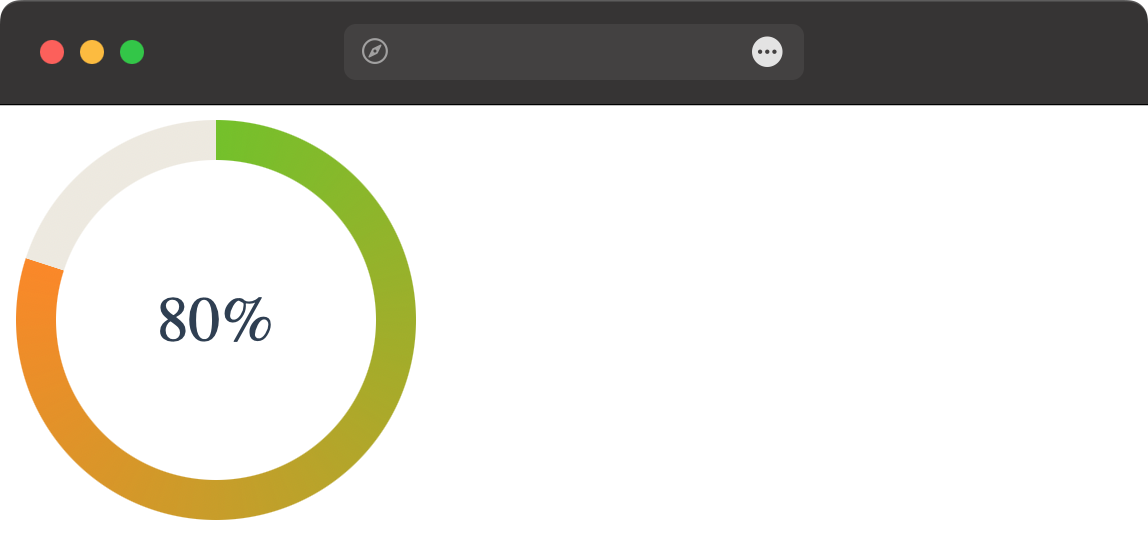
Создайте круговую шкалу прогресса, чтобы она выглядела одинаково в браузерах Chrome и Safari, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
.progress-bar {
--s: 200px;
--w: 20px;
--c1: #71c317;
--c2: #fd880e;
--c3: #ede9e0;
--a: calc(((var(--p) * 360) / 100) * 1deg);
width: var(--s); height: var(--s);
border-radius: 50%;
background: conic-gradient(var(--c1), var(--c2) var(--a), var(--c3) var(--a), var(--c3));
}
.progress-value {
width: calc(var(--s) - 2 * var(--w));
height: calc(var(--s) - 2 * var(--w));
background: #fff;
color: #2e3f53;
border-radius: 50%;
font-size: 2rem;
}
.progress-bar, .progress-value {
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="progress-bar" role="progressbar" aria-valuenow="80" aria-valumax="100" style="--p:80">
<div class="progress-value">80%</div>
</div>
</body