Измените вид следующего элемента <meter>:
<meter min="0" max="100" value="70"></meter>
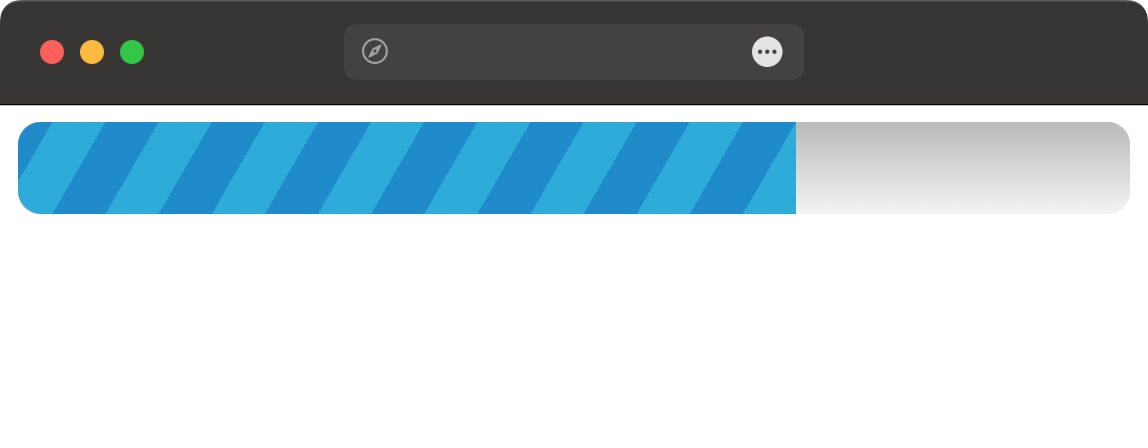
Чтобы шкала выглядела одинаково в браузерах Chrome и Firefox, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
--c-gray: linear-gradient(to bottom, #bababa, #f4f4f4);
--c-grad: repeating-linear-gradient(-60deg, #21aadb, #21aadb 20px, #128acc 20px, #128acc 40px);
width: 100%; /* Ширина */
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет фона */
border-radius: 10px;
}
meter::-moz-meter-bar {
background: var(--c-grad); /* Цвет шкалы значения для Firefox */
}
meter::-webkit-meter-bar {
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет шкалы для Chrome */
border: 0; /* Убираем рамку */
border-radius: 10px; /* Радиус скругления */
}
meter::-webkit-meter-optimum-value {
background: var(--c-grad); /* Цвет шкалы значения */
border-radius: 10px 0 0 10px; /* Радиус скругления левого края */
}
</style>
</head>
<body>
<meter min="0" max="100" value="70"></meter>
</body>
</html>