В HTML5 элемент <small> (от англ. small — маленький) используется для сносок и комментариев, написанных обычно мелким текстом. К ним могут относиться предостережения, информация о лицензии, авторских правах и др.
В HTML4 <small> уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML4 размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление <small> уменьшает текст на одну условную единицу. Допускается применение вложенных элементов <small>, при этом размер шрифта будет меньше с каждым вложенным уровнем, но не может быть меньше, чем 1.
Синтаксис
<small>Текст</small>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>SMALL</title>
</head>
<body>
<p><big><big>Большая кошка</big></big></p>
<p>Из семейства кошачьих самая большая кошка это совсем не
<small>лев</small>, как можно было бы подумать исходя из
титула «царя зверей». А уссурийский тигр, вес которого
достигает 300 килограмм. Тигр уступает по <small>размерам</small>
и <small>весу</small> только другому наземному
хищнику, белому медведю.</p>
</body>
</html>
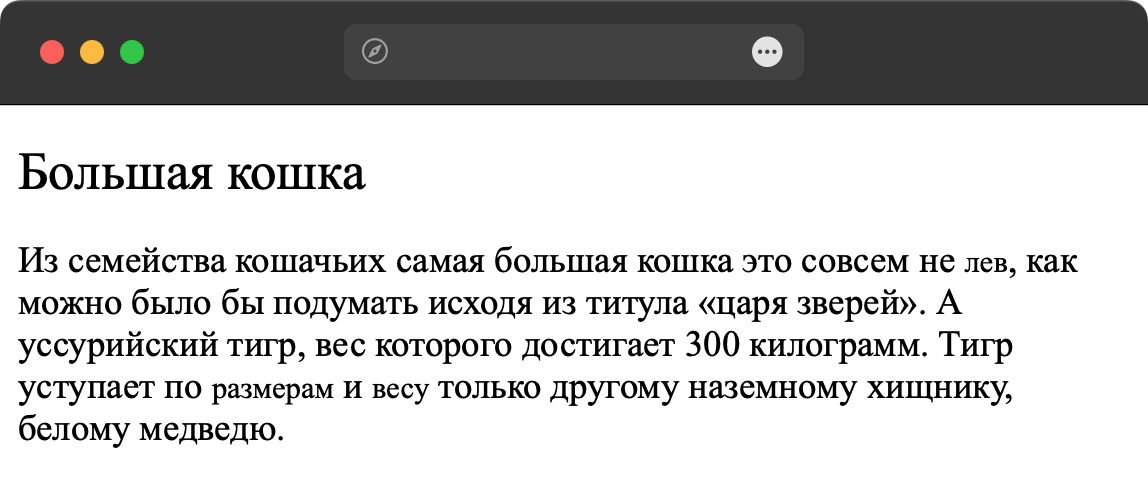
Результат данного примера показан на рис. 1.

Рис. 1. Вид текста, оформленного с помощью <small>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>SMALL</title>
</head>
<body>
<footer>
<small>Звоните нам по телефону (416) 555-666-667</small>
</footer>
</body>
</html>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.