Элемент <caption> (от англ. caption — заголовок) предназначен для создания заголовка к таблице и может размещаться только внутри контейнера <table>, причём сразу после открывающего тега. Такой заголовок представляет собой текст, по умолчанию отображаемый перед таблицей и описывающий её содержание.
Синтаксис
<table>
<caption>Текст</caption>
<tr>
<td>...</td>
</tr>
</table>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Устаревшие атрибуты
- align
- Определяет выравнивание заголовка относительно таблицы.
Устаревшие атрибуты
Устаревшие атрибуты — это атрибуты элементов HTML, которые были частью предыдущих версий HTML,
но больше не поддерживаются в последних версиях стандарта. Использование таких атрибутов не
рекомендуется, поскольку они противоречат современной идеологии HTML и могут не поддерживаться
последними версиями браузеров.
Добавлять к элементам HTML устаревшие атрибуты не надо, взамен применяются стили или другие элементы HTML.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>CAPTION</title>
<style>
table {
width: 100%; /* Ширина таблицы */
}
td {
border: 1px solid #000; /* Параметры рамки */
padding: 4px; /* Расстояние от текста до рамки */
}
</style>
</head>
<body>
<table>
<caption>Таблица 3.2. Демонстрация катаболических
процессов организма</caption>
<tr>
<th> </th><th>Чебурашка</th>
<th>Крокодил Гена</th><th>Шапокляк</th>
</tr>
<tr>
<td>Съел, кг</td><td>5</td>
<td>2</td><td>1</td>
</tr>
<tr>
<td>Выпил, л</td><td>6</td>
<td>8</td><td>2</td>
</tr>
<tr>
<td>Смог, раз</td><td>5</td>
<td>5</td><td>1</td>
</tr>
</table>
</body>
</html>
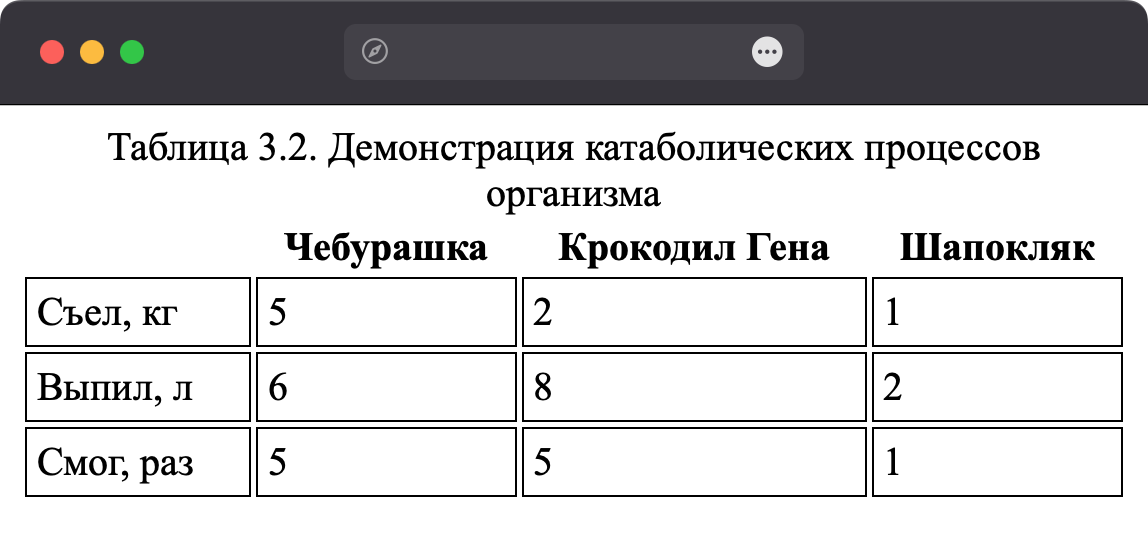
Результат данного примера показан на рис. 1.

Рис. 1. Вид заголовка таблицы
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.