Элемент <nav> (от англ. navigation — навигация) задаёт навигацию по сайту. Если на странице несколько блоков ссылок, то в <nav> обычно помещают приоритетные ссылки. Также допустимо использовать несколько <nav> в документе. Запрещается вкладывать <nav> внутрь <address>.
Синтаксис
<nav>ссылки</nav>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>nav</title>
</head>
<body>
<header>
<h1>Чебурашка и крокодил Гена</h1>
</header>
<nav><a href="page/1.html">Чебурашка</a> | <a href="page/2.html">Гена</a> |
<a href="page/3.html">Шапокляк</a> | <a href="page/4.html">Лариска</a></nav>
<article>
<h2>Добро пожаловать!</h2>
</article>
</body>
</html>
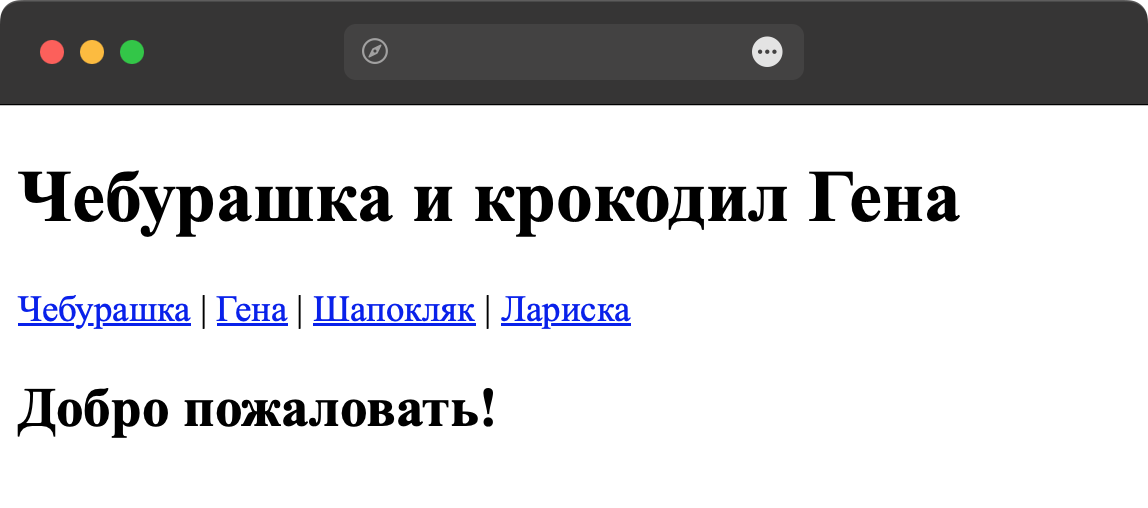
Результат данного примера показан на рис. 1.

Рис. 1. Навигация по сайту
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.