Сделайте нумерацию страниц на основе следующего кода HTML.
<nav class="pager" role="navigation">
<span class="pager__text">Страница 2 из 4</span>
<ul class="pager__items">
<li class="pager__item"><a href="#">1</a></li>
<li class="pager__item is-active"><a href="#">2</a></li>
<li class="pager__item"><a href="#">3</a></li>
<li class="pager__item"><a href="#">4</a></li>
</ul>
</nav>
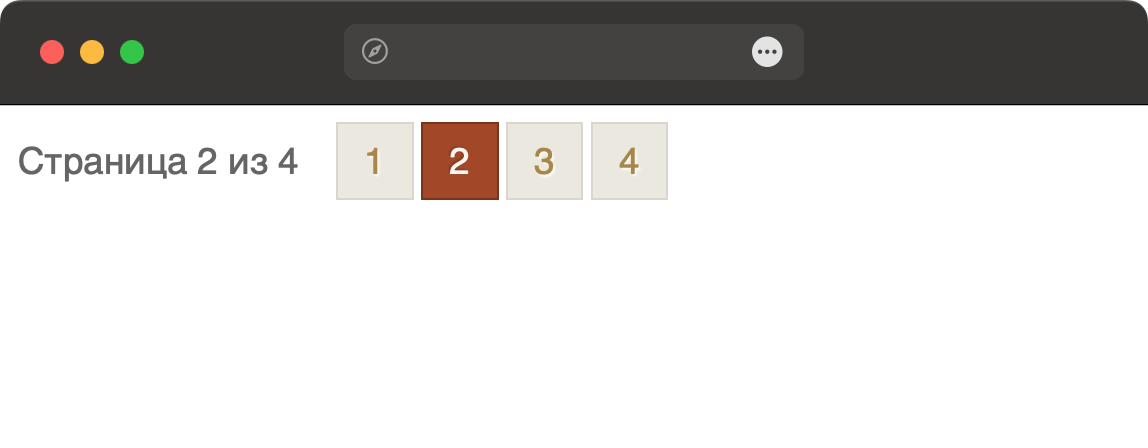
Не меняя этот HTML-код, используя только CSS, получите результат, показанный на рис. 1.

Рис. 1
Обратите внимание на следующие моменты:
- ссылка занимает всё доступное пространство;
- у текущей страницы меняется цвет фона, рамки и текста;
- текст у ссылок имеет небольшую тень белого цвета;
- у текста текущей страницы тень меняется на чёрную и отбрасывается в другую сторону.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Пагинация</title>
<style>
.pager {
font: 1em Helvetica, Arial, sans-serif; /* Параметры шрифта */
display: flex; /* Выстраиваем по горизонтали */
align-items: center; /* Выравниваем по горизонтальной линии */
}
.pager__text {
color: #656565; /* Цвет текста */
margin-right: 1em; /* Расстояние справа */
}
.pager__items {
padding: 0; margin: 0; /* Убираем исходные отступы */
list-style: none; /* Убираем маркеры */
display: flex; /* Выстраиваем по горизонтали */
}
.pager__item {
background-color: #ebe8df; /* Цвет фона */
border: 1px solid #dad6cf; /* Параметры рамки */
margin-right: 0.2em; /* Расстояние справа */
}
.pager__item.is-active {
background-color: #a44823; /* Цвет фона текущей страницы */
border-color: #7b3418; /* Цвет рамки текущей страницы */
}
.pager__item.is-active a {
color: #f7f6f2; /* Цвет текста текущей страницы */
text-shadow: -1px -1px 1px rgba(60, 26, 11, 0.3); /* Параметры тени */
}
.pager__item a {
display: flex;
width: 2em; height: 2em; /* Размеры */
align-items: center; justify-content: center; /* Выравнивание текста по центру */
text-decoration: none; /* Убираем подчёркивание */
color: #aa8845; /* Цвет ссылки */
text-shadow: 1px 1px 1px #fff; /* Параметры тени */
}
</style>
</head>
<body>
<nav class="pager" role="navigation">
<span class="pager__text">Страница 2 из 4</span>
<ul class="pager__items">
<li class="pager__item"><a href="#">1</a></li>
<li class="pager__item is-active"><a href="#">2</a></li>
<li class="pager__item"><a href="#">3</a></li>
<li class="pager__item"><a href="#">4</a></li>
</ul>
</nav>
</body>
</html>