Элемент <hr> (от англ. horizontal rule — горизонтальная линейка) рисует горизонтальную линию, которая по своему виду зависит от используемых параметров, а также браузера.
Синтаксис
<hr>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Устаревшие атрибуты
- align
- Определяет выравнивание линии.
- color
- Цвет линии.
- noshade
- Рисует линию без трёхмерных эффектов.
- size
- Толщина линии.
- width
- Ширина линии.
Устаревшие атрибуты
Устаревшие атрибуты — это атрибуты элементов HTML, которые были частью предыдущих версий HTML,
но больше не поддерживаются в последних версиях стандарта. Использование таких атрибутов не
рекомендуется, поскольку они противоречат современной идеологии HTML и могут не поддерживаться
последними версиями браузеров.
Добавлять к элементам HTML устаревшие атрибуты не надо, взамен применяются стили или другие элементы HTML.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>HR</title>
</head>
<body>
<hr>
<p>Асимптота, конечно, поддерживает нормальный
расходящийся ряд, при этом, вместо 13 можно
взять любую другую константу.</p>
<hr>
</body>
</html>
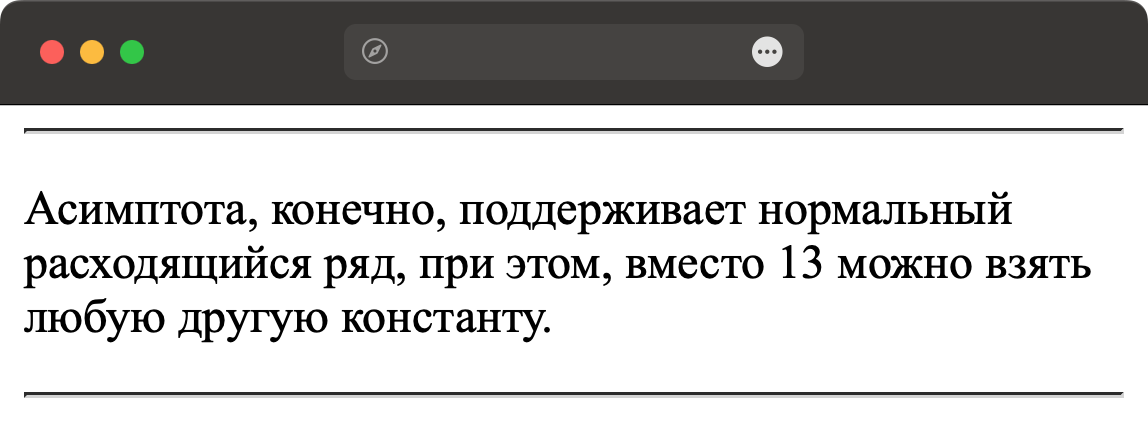
Результат данного примера показан на рис. 1.

Рис. 1. Вид горизонтальной линии в браузере
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.