Атрибут size устанавливает ширину линии в процентах или в пикселях. При использовании процентов за 100% берется ширина родительского элемента. Как правило, в качестве родителя выступает окно браузера.
Это устаревший атрибут, взамен него используйте стили.
Синтаксис
<hr width="<значение>">
Значения
Любое допустимое значение в пикселях или процентах.
Значение по умолчанию
100%
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HR, атрибут width</title>
</head>
<body>
<hr noshade size="4" width="75%">
<hr noshade size="2" width="60%">
<hr noshade size="1" width="50%">
<hr noshade size="1" width="38%">
<hr noshade size="1" width="25%">
<hr noshade size="1" width="10%">
</body>
</html>
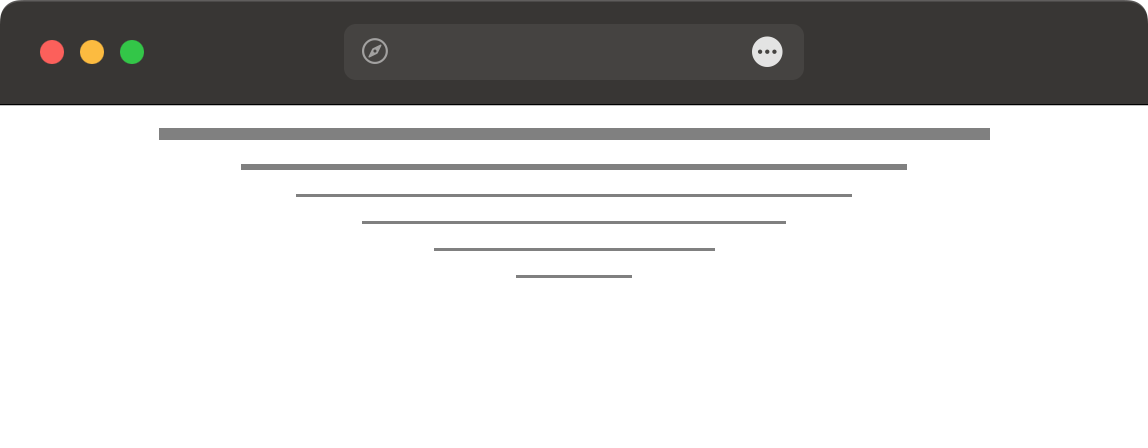
Результат данного примера показан на рис. 1.

Рис. 1. Вид линий разной ширины
Примечание
Для изменения ширины линии используйте стилевое свойство width.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>HR</title>
<style>
hr {
width: 300px; /* Ширина */
height: 4px; /* Высота */
}
</style>
</head>
<body>
<hr>
<p>До недавнего времени считалось,
что лидерство в продажах недостижимо.</p>
</body>
</html>
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.