Элемент <frame> (от англ. frame — рамка, каркас) определяет свойства отдельного фрейма, на которые делится окно браузера. Этот элемент должен располагаться в контейнере <frameset>, который к тому же задаёт способ разметки страницы на отдельные области. В каждую из таких областей загружается самостоятельная веб-страница определяемая с помощью атрибута src. Хотя обязательных атрибутов у <frame> и нет, рекомендуется задавать каждому фрейму его имя через атрибут name. Это особенно важно, если требуется по ссылке из одного фрейма загружать документ в другой.
Это нестандартный элемент, вместо него используйте <iframe>.
Синтаксис
<frameset>
<frame>
</frameset>
Атрибуты
- bordercolor
- Цвет линии границы.
- frameborder
- Отображать рамку вокруг фрейма или нет.
- name
- Задаёт уникальное имя фрейма.
- noresize
- Определяет, можно изменять размер фрейма пользователю или нет.
- scrolling
- Способ отображения полосы прокрутки во фрейме.
- src
- Путь к файлу, предназначенному для загрузки во фрейме.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>FRAME</title>
</head>
<frameset rows="80,*" cols="*">
<frame src="page/top.html" name="topFrame" scrolling="no" noresize>
<frameset cols="80,*">
<frame src="page/left.html" name="leftFrame" scrolling="no" noresize>
<frame src="page/main.html" name="mainFrame">
</frameset>
</frameset>
</html>
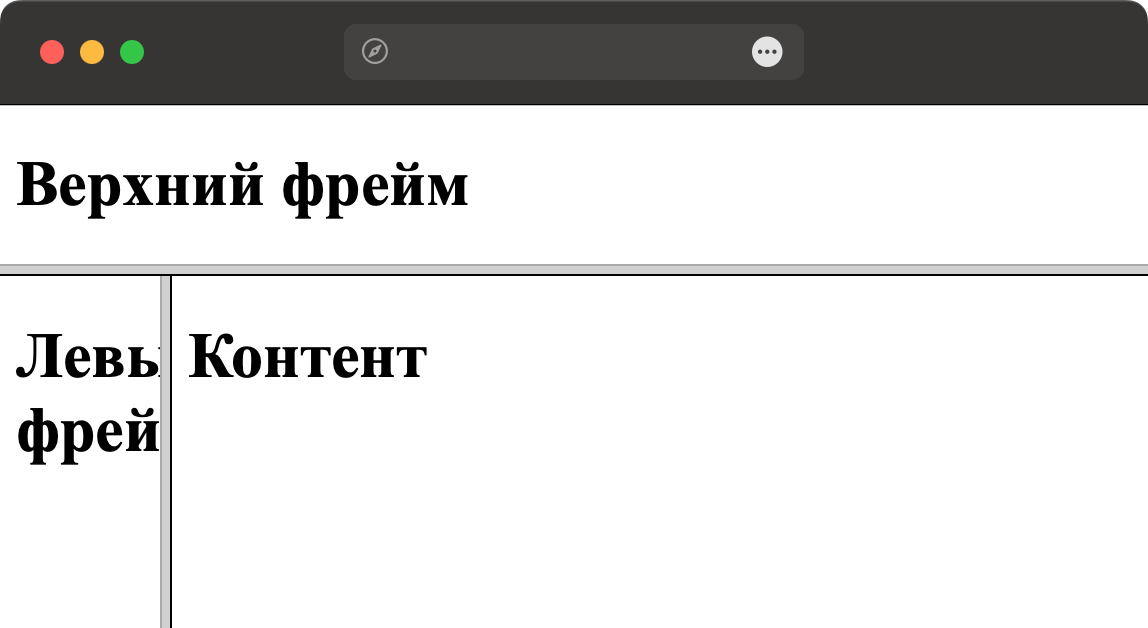
Результат данного примера показан на рис. 1.

Рис. 1. Вид фреймов
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.