Элемент <plaintext> (от англ. plain text — простой текст) отображает содержимое контейнера «как есть». Пока тег <plaintext> не закрыт, все теги внутри него отображаются как обычный текст. Несмотря на то, что все браузеры поддерживают этот элемент, он не входит в спецификацию HTML и его использование осуждается.
Это нестандартный элемент, взамен него используйте <pre>.
Синтаксис
<plaintext>Текст</plaintext>
Атрибуты
Нет.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>PLAINTEXT</title>
</head>
<body>
<p>Пример программы</p>
<plaintext>
<h1>Демонстрация метода Подборского</h1>
while (<>) {
$org=$_;
s/\\["']//g;
s/\/\/[^:].*//;
s/\/\*.*\*\///g;
if ($comment == 1) {
if (s/.*\*\///) {
$comment = 0;
}
else {
next;
}
}
if (s/\/\*.*//) {
$comment = 1;
}
if (/^\s*#/) {
next;
}
}</plaintext>
</body>
</html>
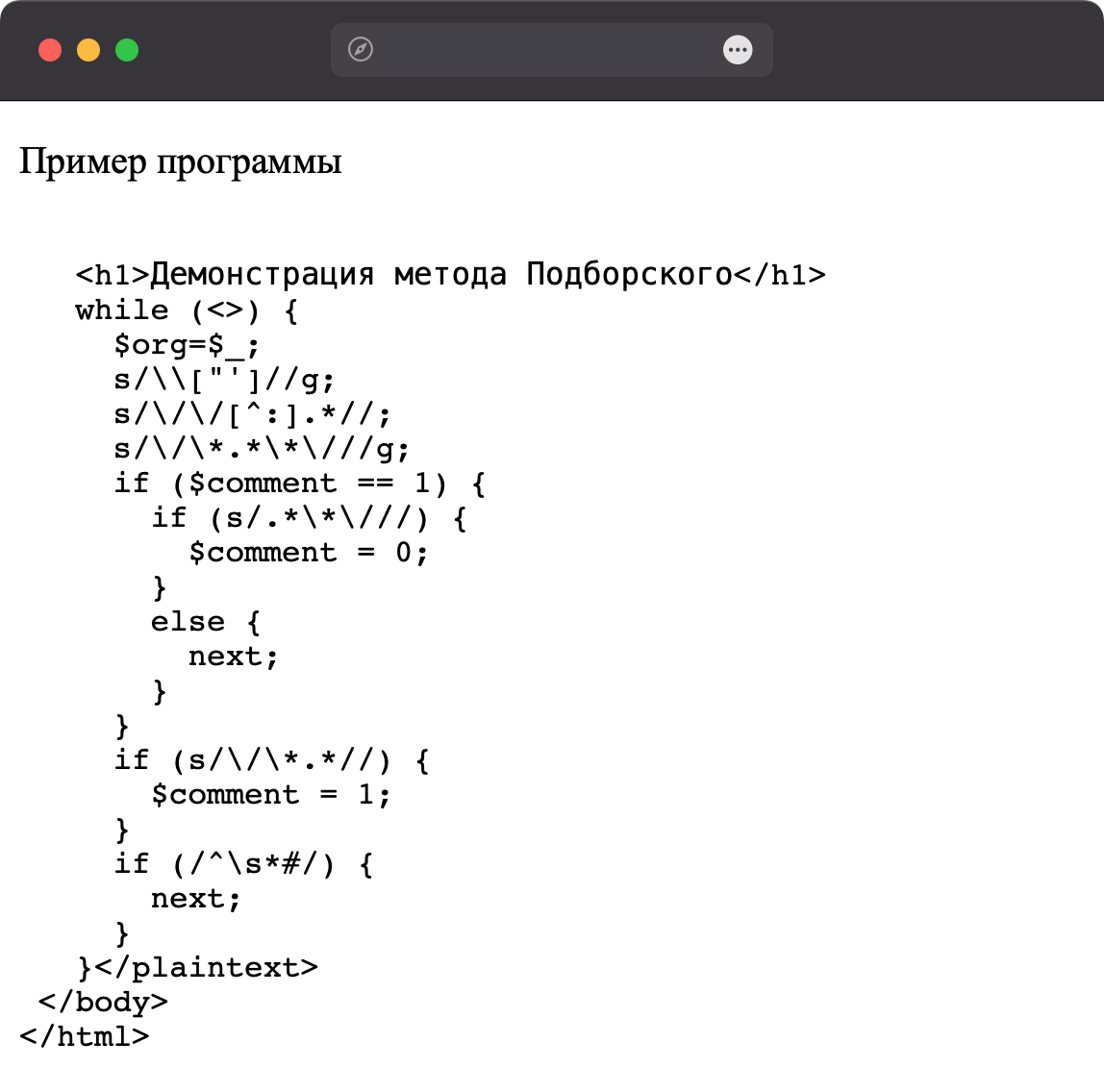
Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью <plaintext>
Примечание
Все браузеры игнорируют закрывающий тег и отображают его в виде текста. Это можно заметить на рис. 1, где показан результат выполнения кода в браузере. Элемент <plaintext> действует до конца кода веб-страницы, включая закрывающие теги </body> и </html>.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.