Элемент <xmp> (от англ. example — пример) отображает содержимое контейнера «как есть» и шрифтом фиксированной ширины. Пока элемент <xmp> не закрыт, все теги внутри него отображаются как обычный текст.
Данный элемент устарел, не используйте его. Взамен применяйте элемент <pre>, заменяя скобки < и > на < и >. Также для управления видом содержимого предназначены стили.
Синтаксис
<xmp>Текст</xmp>
Атрибуты
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>XMP</title>
</head>
<body>
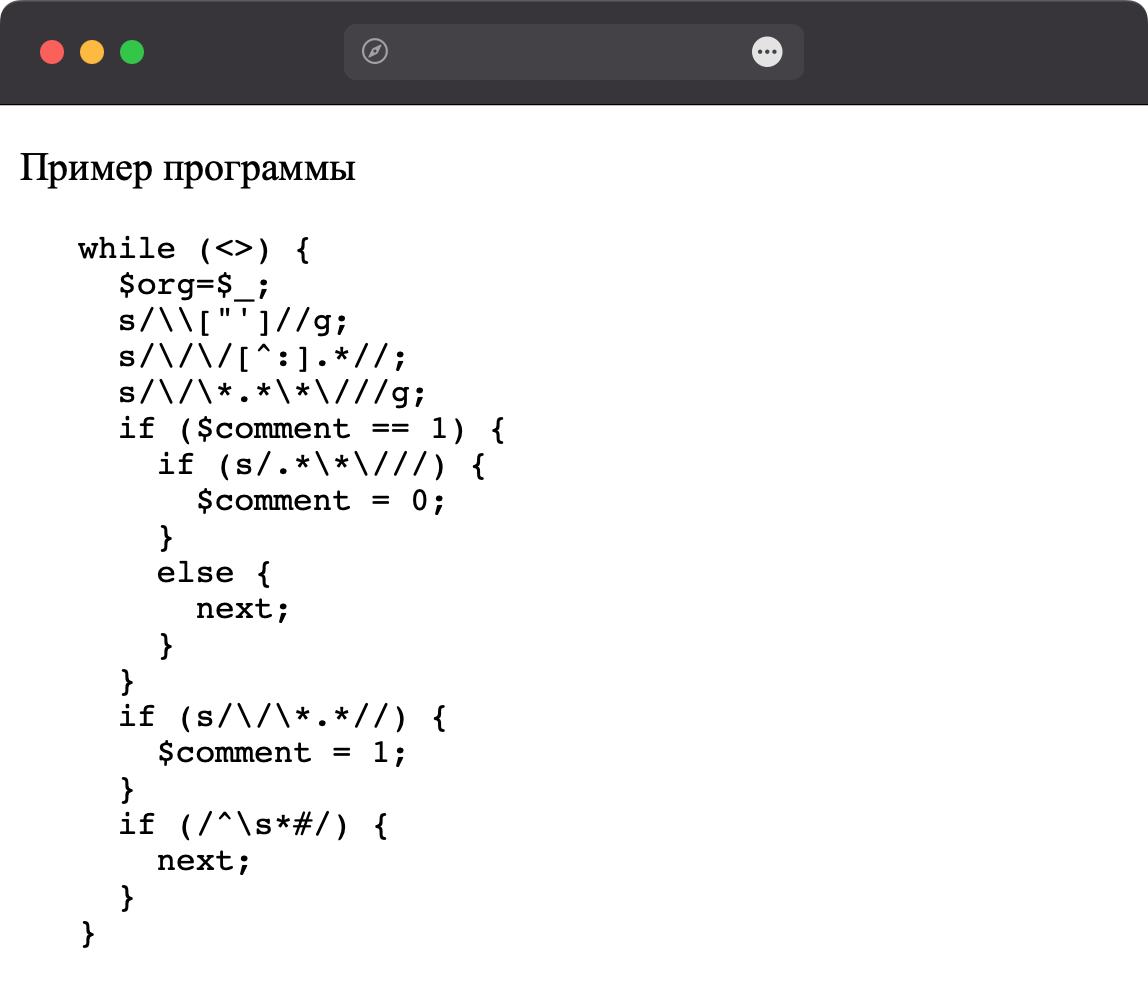
<p>Пример программы</p>
<xmp>
while (<>) {
$org=$_;
s/\\["']//g;
s/\/\/[^:].*//;
s/\/\*.*\*\///g;
if ($comment == 1) {
if (s/.*\*\///) {
$comment = 0;
}
else {
next;
}
}
if (s/\/\*.*//) {
$comment = 1;
}
if (/^\s*#/) {
next;
}
}</xmp>
</body>
</html>
Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью <xmp>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.