Элемент <rtc> (от англ. ruby text container — текстовый контейнер рубина) обозначает текстовый контейнер внутри <ruby>. В основном применяется в качестве описательной части или аннотации для иероглифов.
Данный элемент устарел, не используйте его.
Синтаксис
<ruby>
текст
<rtc>аннотация</rtc>
</ruby>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>rtc</title>
<style>
ruby {
font-size: 3em;
}
</style>
</head>
<body>
<p>
<ruby>
<rb>旧</rb><rb>金</rb><rb>山</rb>
<rt>jiù</rt><rt>jīn</rt><rt>shān</rt>
<rtc>Сан-Франциско</rtc>
</ruby>
</p>
</body>
</html>
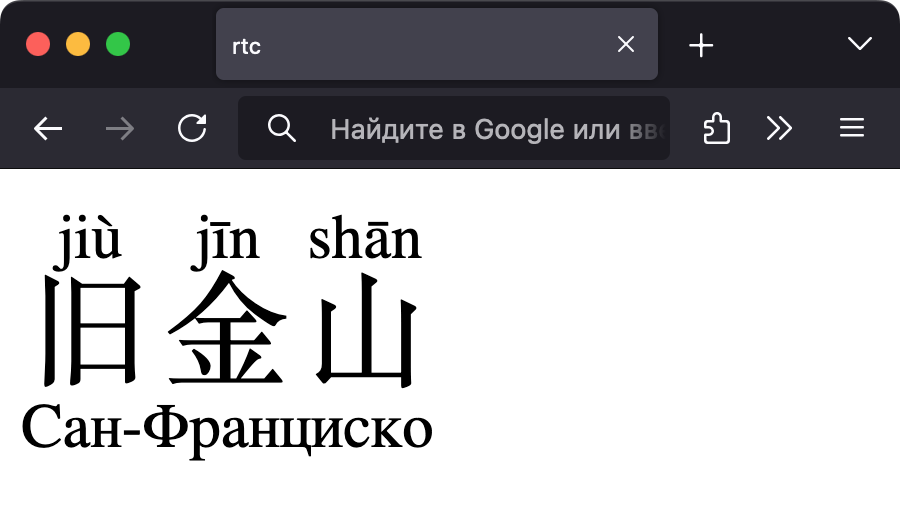
Результат данного примера в браузере Firefox показан на рис. 1.

Рис. 1. Использование элемента <rtc>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.