Элемент <menuitem> задаёт команду, которую пользователь может вызывать через контекстное меню. Команда выглядит как текстовая метка, а также дополнительно может содержать небольшую картинку. Сама команда связана с программой на JavaScript.
Данный элемент устарел, не используйте его.
Значения
- checked
- Устанавливает, что команда выбрана. Используется в сочетании с типом checkbox или radio.
- default
- Выбирает команду меню по умолчанию.
- disabled
- Блокирует команду меню.
- icon
- Адрес изображения, которое будет выводиться перед текстом команды.
- label
- Название команды показываемое пользователю.
- radiogroup
- Задаёт имя группы переключателей.
- type
- Задаёт тип команды.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>menuitem</title>
<style>
#edit {
width: 200px;
border: 1px solid #ccc;
display: none;
}
</style>
<script>
function edit() {
document.getElementById('text').style.display = 'none';
document.getElementById('edit').style.display = 'block';
document.getElementById('edit').value = document.getElementById('text').innerHTML;
document.getElementById('edit').focus();
}
function text() {
document.getElementById('text').innerHTML = document.getElementById('edit').value;
document.getElementById('edit').style.display = 'none';
document.getElementById('text').style.display = 'block';
}
</script>
</head>
<body>
<p id="text" contextmenu="menu">Пример текста</p>
<form onsubmit="text(); return false"><input id="edit"></form>
<menu type="context" id="menu">
<menuitem icon="image/edit.png" onclick="edit()" label="Править"></menuitem>
</menu>
</body>
</html>
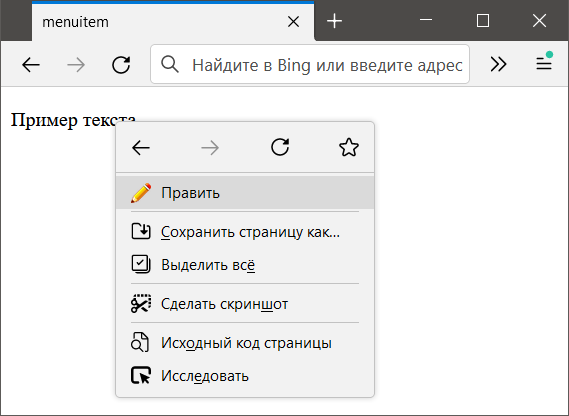
В данном примере в контекстное меню добавляется пункт с текстом «Править», при щелчке по которому происходит редактирование текста (рис. 1). Само меню меняется только при щелчке по абзацу.

Рис. 1. Вид контекстного меню в Firefox
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.