Элемент <search> предназначен для хранения полей формы и других элементов, связанных с поиском. Обычно <search> выступает контейнером для <input type="search"> для создания поля поиска и кнопкой <button> для отправки формы.
<search>
<input type="search" placeholder="Поиск по сайту">
<button>Найти</button>
</search>
Синтаксис
<search>
…
</search>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>search</title>
</head>
<body>
<search>
<script async src="https://cse.google.com/cse.js?cx=partner-pub-0708135098984815:9970767379"></script>
<div class="gcse-search"></div>
</search>
</body>
</html>
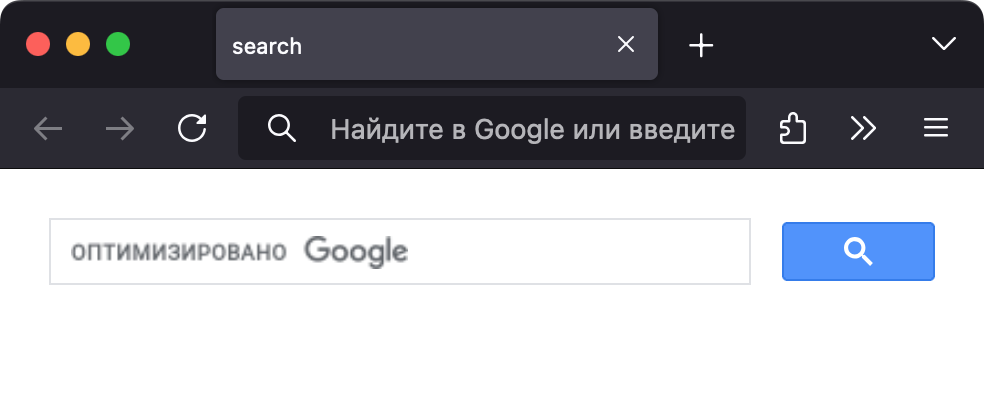
В данном примере используется Программируемая поисковая система от Google. Результат примера в браузере FIrefox показан на рис. 1.

Рис. 1. Поисковая строка
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.