Элемент <acronym> (от англ. acronym — акроним) указывает на то, что текст является акронимом. В отличие от аббревиатуры, акроним — это устоявшееся сокращение, которое применяется как самостоятельное слово. К акронимам, например, можно отнести следующие слова: СПИД, ликбез, замполит, самбо, DOS и др.
Браузеры по-разному выделяют текст внутри элемента. Firefox и Opera добавляют к тексту пунктирное подчёркивание, Internet Explorer и Chrome не меняют стиль элемента.
Это устаревший элемент, взамен используйте <abbr>.
Синтаксис
<acronym>Текст</acronym>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ACRONYM</title>
<style>
acronym {
border-bottom: 1px dashed blue; /* Подчеркивание текста */
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p>Популярность языка JavaScript порождена его широкими возможностями
по взаимодействию с элементами веб-страницы через <acronym title="Document
Object Model, Объектная модель документа">DOM</acronym>.</p>
</body>
</html>
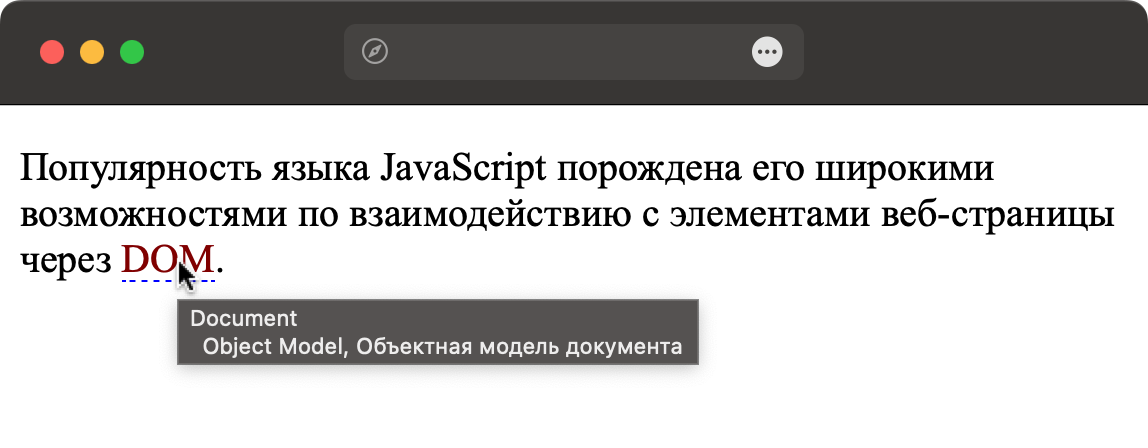
Результат данного примера показан ниже. Если перенести часть текста на другую строку, то перенос будет заметен и в тексте всплывающей подсказки.

Рис. 1. Вид всплывающей подсказки в браузере
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.