Элемент <dd> (от англ. description list description — описание списка описаний) входит в тройку элементов <dl>, <dt>, <dd>, предназначенных для создания списка описаний. Каждый такой список начинается с контейнера <dl>, куда входит элемент <dt> создающий термин и элемент <dd> задающий описание этого термина.
Синтаксис
<dl>
<dt>Термин 1</dt>
<dd>Описание термина 1</dd>
<dt>Термин 2</dt>
<dd>Описание термина 2</dd>
</dl>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Список описаний</title>
</head>
<body>
<p>Олимпийские боги.</p>
<dl>
<dt>Зевс</dt>
<dd>Бог неба и грома.</dd>
<dt>Гера</dt>
<dd>Жена Зевса, богиня брака и семьи.</dd>
<dt>Посейдон</dt>
<dd>Бог морей.</dd>
<dt>Аид</dt>
<dd>Бог подземного царства мёртвых.</dd>
<dt>Деметра</dt>
<dd>Богиня плодородия и земледелия.</dd>
<dt>Гестия</dt>
<dd>Богиня домашнего очага и семейных отношений.</dd>
<dt>Аполлон</dt>
<dd>Бог света, искусства, музыки и предсказаний.</dd>
<dt>Арес</dt>
<dd>Бог войны.</dd>
<dt>Артемида</dt>
<dd>Богиня охоты и луны.</dd>
<dt>Афина</dt>
<dd>Богиня мудрости, ремёсел и войны.</dd>
<dt>Афродита</dt>
<dd>Богиня домашнего очага и семейных отношений.</dd>
<dt>Гермес</dt>
<dd>Бог торговли, путешественников и воров.</dd>
</dl>
</body>
</html>
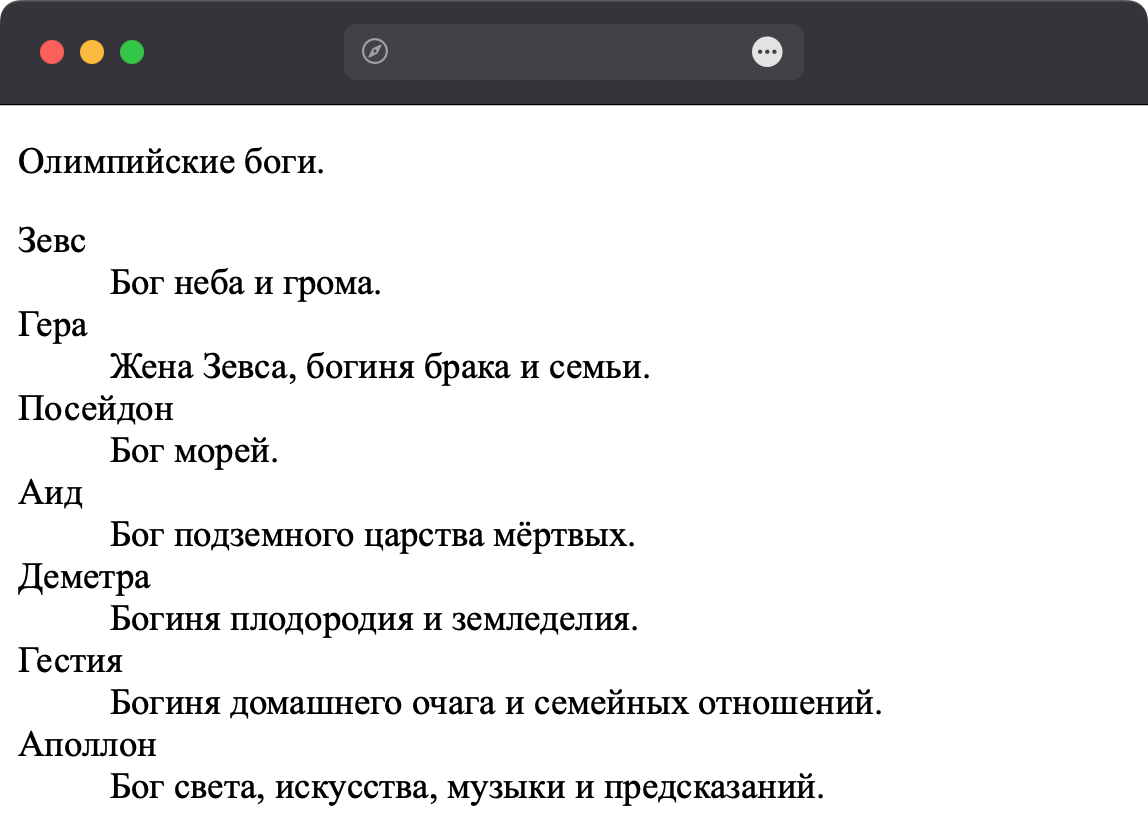
Результат данного примера показан ниже.

Рис. 1. Вид списка описаний
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.