Элемент <video> добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задаётся через атрибут src или вложенный элемент <source>. Список поддерживаемых браузерами аудио и видеокодеков ограничен и приведён в табл. 1.
Табл. 1. Кодеки и браузеры
| Браузер |
|
|
|
|
|
|
| Аудио кодеки |
| ogg/vorbis |
|
17 |
4 |
11.5 |
|
3.5 |
| wav |
|
12 |
8 |
11.5 |
4 |
3.5 |
| mp3 |
9 |
12 |
4 |
15 |
4 |
22 |
| AAC |
9 |
12 |
12 |
15 |
4 |
22 |
| Видео кодеки |
| ogg/theora |
|
17 |
4 |
11.5 |
|
3.5 |
| H.264 |
9 |
12 |
4 |
25 |
3.2 |
21 |
| WebM |
|
14 |
6 |
11.5 |
16 |
4 |
Firefox поддерживает AAC частично — только в контейнере MP4 и когда операционная система поддерживает этот формат.
Для универсального воспроизведения в указанных браузерах видео кодируют с помощью разных кодеков и добавляют файлы одновременно (см. пример).
Синтаксис
<video>
<source src="<адрес>">
</video>
Атрибуты
- autoplay
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls
- Добавляет панель управления к видеоролику.
- crossorigin
- Является частью технологии CORS и применяется при загрузке видео со стороннего сайта для использования в элементе <canvas>.
- height
- Задаёт высоту области для воспроизведения видеоролика.
- loop
- Повторяет воспроизведение видео с начала после его завершения.
- muted
- Отключает звук при воспроизведении видео.
- playsinline
- Применяется для воспроизведения видео, которое не должно переключаться в полноэкранный режим.
- poster
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- src
- Указывает путь к воспроизводимому видеоролику.
- width
- Задаёт ширину области для воспроизведения видеоролика.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>video</title>
</head>
<body>
<video width="480" height="364" controls poster="video/potemkin.webp">
<source src="video/potemkin.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
</video>
</body>
</html>
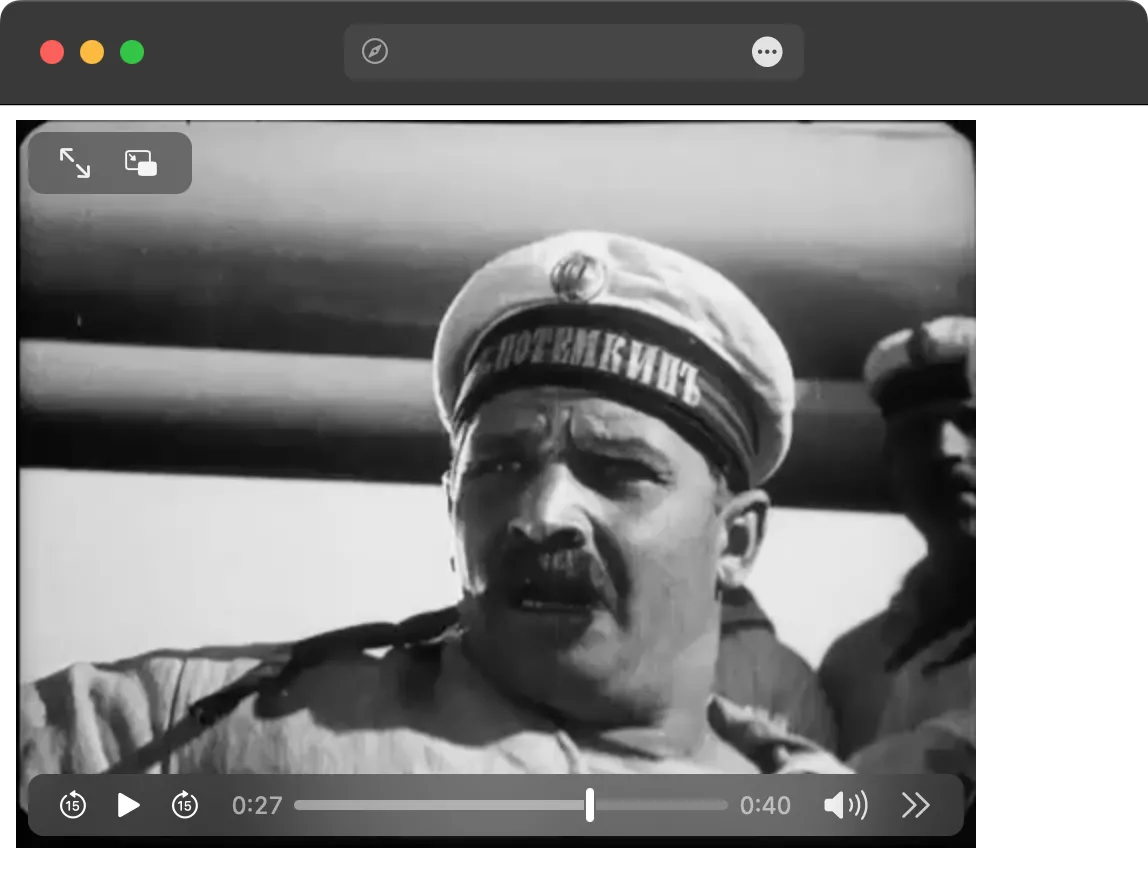
Результат примера в браузере показан на рис. 1.

Рис. 1. Воспроизведение видеофайла
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.