Атрибут controls добавляет панель управления к видеоролику. Вид панели и её содержимое зависит от браузера и может в себя включать кнопку воспроизведения, паузы, перемотки, перехода в полноэкранный режим; ползунка для изменения уровня громкости и др.
Синтаксис
<video controls>
</video>
Значения
В качестве значения указывается controls, также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>controls</title>
</head>
<body>
<video width="512" height="288" controls muted>
<source src="video/vinyl.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
</video>
</body>
</html>
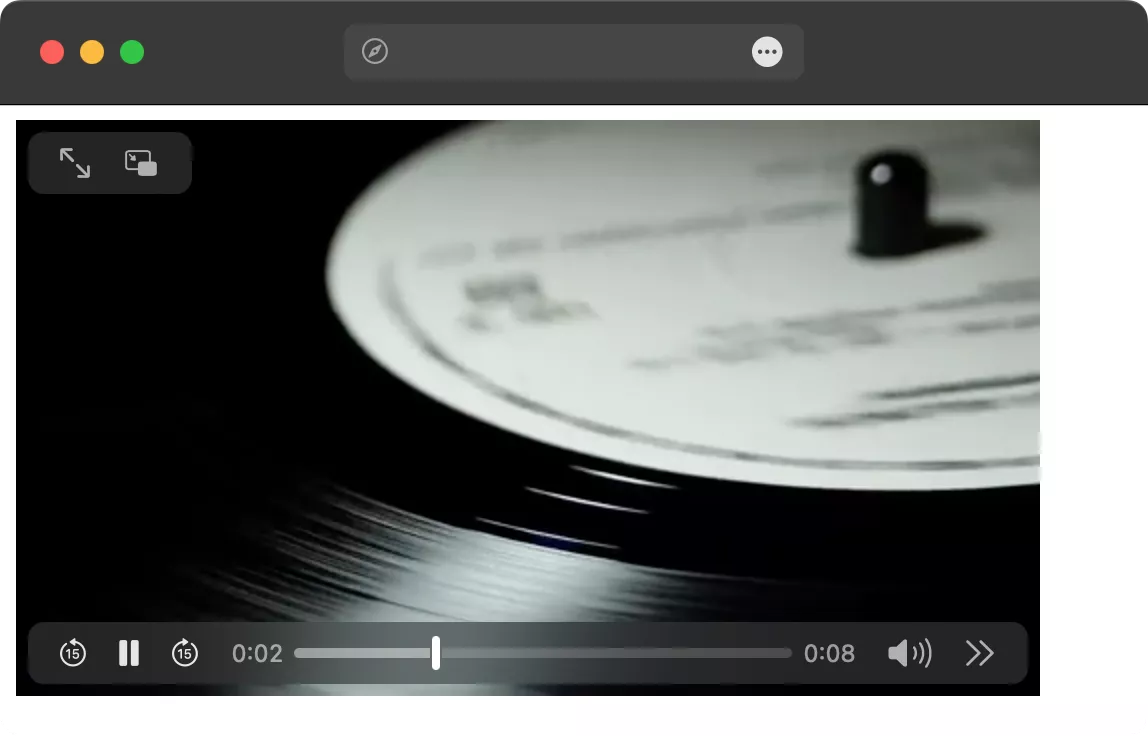
Результат примера в браузере Safari показан на рис. 1.

Рис. 1. Панель управления
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.