Элемент <output> определяет область, в которую выводится информация, преимущественно с помощью скриптов. Значение <output> никогда не передаётся на сервер вместе с остальными полями формы.
Синтаксис
<output>
</output>
Атрибуты
- for
- Определяет идентификатор одного и более элементов для связывания с элементом <output>.
- form
- Задаёт имя формы, которой принадлежит область для вывода.
- name
- Задаёт уникальное имя элемента.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>output</title>
</head>
<body>
<form oninput="result.value=(cm.value/2.54).toFixed(2)">
<p>Введите длину в сантиметрах:
<input type="number" value="0" name="cm" autofocus></p>
<p>Длина в дюймах: <output name="result">0</output></p>
</form>
</body>
</html>
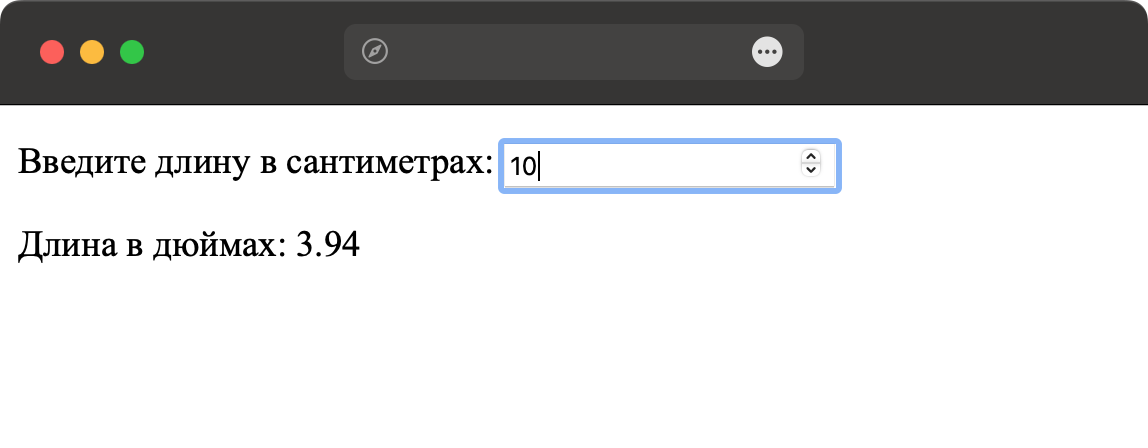
Результат примера в браузере Opera показа на рис. 1.

Рис. 1. Использование <output>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.