Элемент <kbd> (от англ. keyboard — клавиатура) используется для обозначения текста, который набирается на клавиатуре или для названия клавиш. Браузеры обычно помечают текст в контейнере <kbd> моноширинным шрифтом.
Синтаксис
<kbd>Текст</kbd>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>KBD</title>
<style>
kbd {
background: #ccc;
border-radius: 3px;
padding: 0 4px;
}
</style>
</head>
<body>
<p>Для быстрого закрашивания выделенной области цветом переднего плана
используйте комбинацию клавиш <kbd>Alt</kbd>+<kbd>Backspace</kbd>
или <kbd>Alt</kbd>+<kbd>Delete</kbd>.
Для закрашивания выделенной области фоновым цветом
воспользуйтесь комбинацией
<kbd>Ctrl</kbd>+<kbd>Backspace</kbd> или
<kbd>Ctrl</kbd>+<kbd>Delete</kbd>.</p>
</body>
</html>
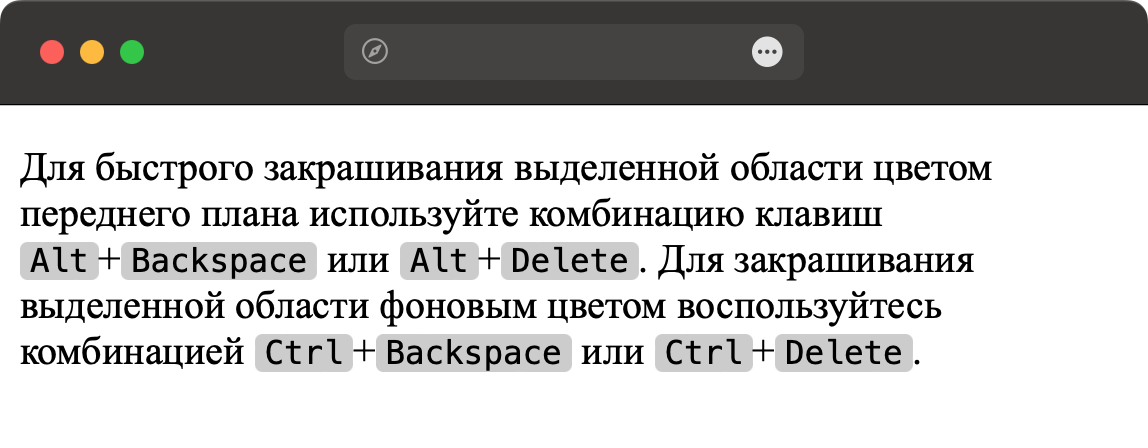
Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью стилей и <kbd>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.