Элемент <col> (от англ. column — колонка) задаёт ширину и другие характеристики одной или нескольких колонок таблицы. При наличии этого элемента браузер начинает показывать содержимое таблицы, не дожидаясь её полной загрузки. <col> можно использовать совместно с элементом <colgroup>, который задаёт группу колонок, обладающих общими характеристиками.
Для <col> допустимо использовать следующие стилевые свойства: border, background, width, visibility. Остальные свойства не оказывают никакого эффекта на элемент.
Синтаксис
<table>
<col>
<tr>
<td>...</td>
</tr>
</table>
Атрибуты
- span
- Количество колонок, к которым следует применять параметры.
Также для этого элемента доступны универсальные атрибуты и события.
Устаревшие атрибуты
- align
- Устанавливает выравнивание содержимого колонки по краю.
- bgcolor
- Устанавливает цвет фона колонки.
- char
- Выравнивает содержимое колонки по заданному символу.
- charoff
- Сдвигает содержимое ячейки относительно заданного символа.
- valign
- Задает вертикальное выравнивание содержимого колонки.
- width
- Ширина колонок.
Устаревшие атрибуты
Устаревшие атрибуты — это атрибуты элементов HTML, которые были частью предыдущих версий HTML,
но больше не поддерживаются в последних версиях стандарта. Использование таких атрибутов не
рекомендуется, поскольку они противоречат современной идеологии HTML и могут не поддерживаться
последними версиями браузеров.
Добавлять к элементам HTML устаревшие атрибуты не надо, взамен применяются стили или другие элементы HTML.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>COL</title>
<style>
table {
width: 400px; /* Ширина таблицы */
}
td {
padding: 5px; /* Расстояние от текста до края ячейки */
}
.col1 {
width: 150px; /* Ширина первой колонки */
background: #B0B28E; /* Цвет фона первой колонки */
}
.col2 {
width: 250px; /* Ширина второй колонки */
background: #CCC; /* Цвет фона второй колонки */
}
</style>
</head>
<body>
<table>
<col class="col1">
<col class="col2">
<tr>
<td>Рутений распознает окисленный
интермедиат, что позже подтвердилось многочисленными опытами.
</td>
<td>При осуществлении искусственных
ядерных реакций было доказано, что хлорсульфит натрия кристалличен.
</td>
</tr>
</table>
</body>
</html>
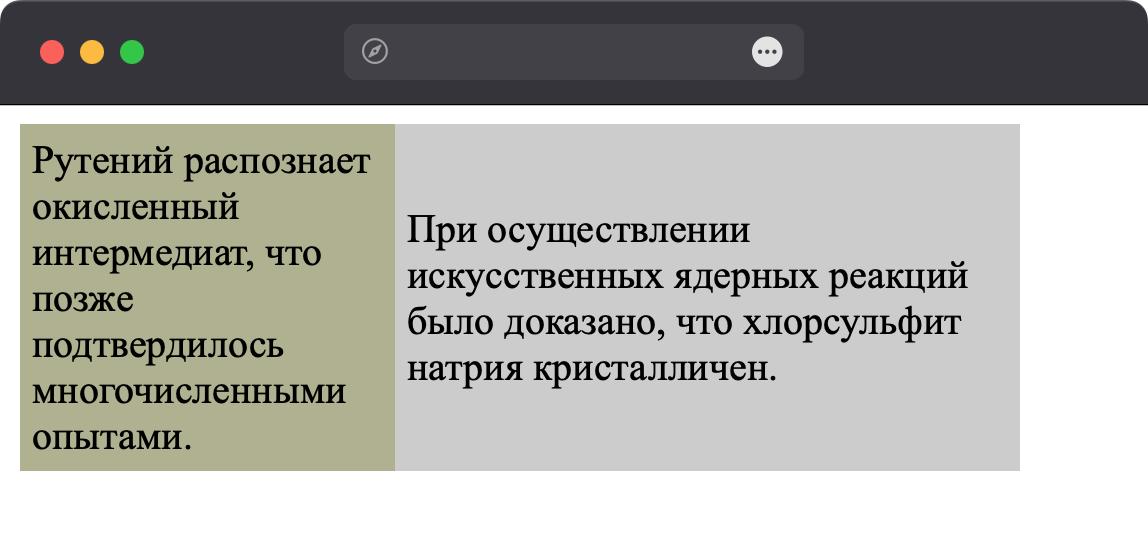
Результат данного примера показан на рис. 1.

Рис. 1. Вид колонок в браузере
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.