Элемент <th> (от англ. table header cell — ячейка заголовка таблицы) предназначен для создания одной ячейки таблицы, которая обозначается как заголовочная. Текст в такой ячейке отображается браузером обычно жирным шрифтом и выравнивается по центру. Элемент <th> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри <table>.
Синтаксис
<table>
<tr>
<th>...</th>
</tr>
</table>
Атрибуты
- abbr
- Краткое описание содержимого ячейки.
- colspan
- Объединяет горизонтальные ячейки.
- headers
- Позволяет связать ячейки таблицы с заголовками в речевых браузерах.
- rowspan
- Объединяет вертикальные ячейки.
- scope
- Позволяет связать ячейки простой таблицы с заголовками в речевых браузерах.
Также для этого элемента доступны универсальные атрибуты и события.
Устаревшие атрибуты
- align
- Определяет выравнивание содержимого ячейки по горизонтали.
- axis
- Группирует ячейки связанные между собой похожей информацией.
- background
- Задает фоновый рисунок в ячейке.
- bgcolor
- Цвет фона ячейки.
- bordercolor
- Цвет рамки.
- char
- Выравнивает содержимое ячейки по заданному символу.
- charoff
- Смещает содержимое ячейки относительно заданного символа.
- height
- Высота ячейки.
- nowrap
- Запрещает перенос строк.
- valign
- Выравнивание содержимого ячейки по вертикали.
- width
- Ширина ячейки.
Устаревшие атрибуты
Устаревшие атрибуты — это атрибуты элементов HTML, которые были частью предыдущих версий HTML,
но больше не поддерживаются в последних версиях стандарта. Использование таких атрибутов не
рекомендуется, поскольку они противоречат современной идеологии HTML и могут не поддерживаться
последними версиями браузеров.
Добавлять к элементам HTML устаревшие атрибуты не надо, взамен применяются стили или другие элементы HTML.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>TH</title>
<style>
table {
width: 100%; /* Ширина таблицы */
}
td, th {
border: 1px solid #333; /* Параметры рамки */
}
td {
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<th></th>
<th>Леонардо</th>
<th>Рафаэль</th>
<th>Донателло</th>
<th>Микеланджело</th>
</tr>
<tr>
<th>Повязка</th>
<td>Синяя</td>
<td>Красная</td>
<td>Фиолетовая</td>
<td>Оранжевая</td>
</tr>
<tr>
<th>Оружие</th>
<td>Катаны</td>
<td>Саи</td>
<td>Посох бо</td>
<td>Нунчаки</td>
</tr>
</tbody>
</table>
</body>
</html>
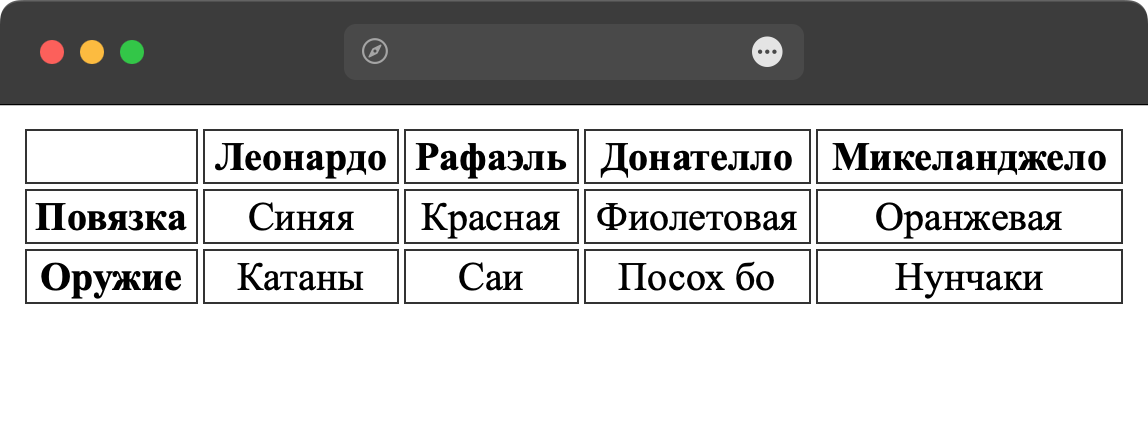
Результат данного примера показан на рис. 1.

Рис. 1. Использование элемента <th>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.