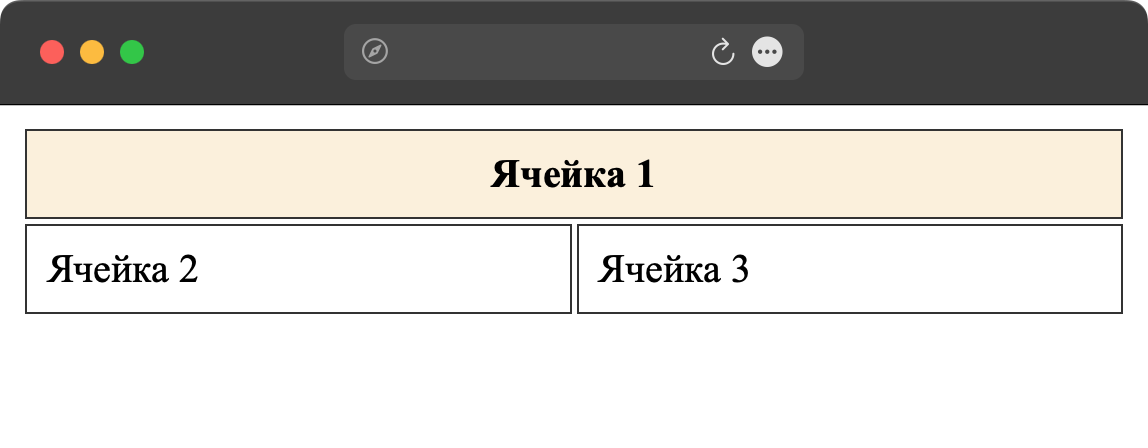
Атрибут colspan устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 1.

Рис. 1. Пример таблицы, где используется горизонтальное объединение ячеек
В приведённой на рис.1 таблице содержатся две строки и две колонки, причём верхние горизонтальные ячейки объединены с помощью атрибута colspan.
Синтаксис
<th colspan="<число>">...</th>
Значения
Любое целое положительное число больше 1.
Значение по умолчанию
1
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>TH, атрибут colspan</title>
<style>
table {
width: 100%; /* Ширина таблицы */
}
td, th {
border: 1px solid #333;
padding: 0.5em; /* Расстояние от текста до рамки */
}
th {
background-color: #FBF0DB; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<th colspan="2">Ячейка 1</th>
</tr>
<tr>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
</table>
</body>
</html>
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.