Элемент <del> (от англ. delete — удалить) используется для выделения текста, который был удалён в новой версии документа. Подобное форматирование позволяет отследить, какие изменения в тексте документа были сделаны. Браузеры обычно помечают текст в контейнере <del> как перечёркнутый.
Синтаксис
<del>Текст</del>
Атрибуты
- cite
- Указывает ссылку на документ, где приведена причина редактирования текста и другие подробности.
- datetime
- Дата и время редактирования текста.
Для этого элемента также доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>DEL</title>
<style>
del {
color: red; /* Цвет удалённого текста */
}
</style>
</head>
<body>
<p>Собственное подмножество <del>однородно транслирует</del>
<ins>стремительно раскручивает</ins> равновероятный интеграл
от функции комплексной переменной, что известно даже школьникам.</p>
</body>
</html>
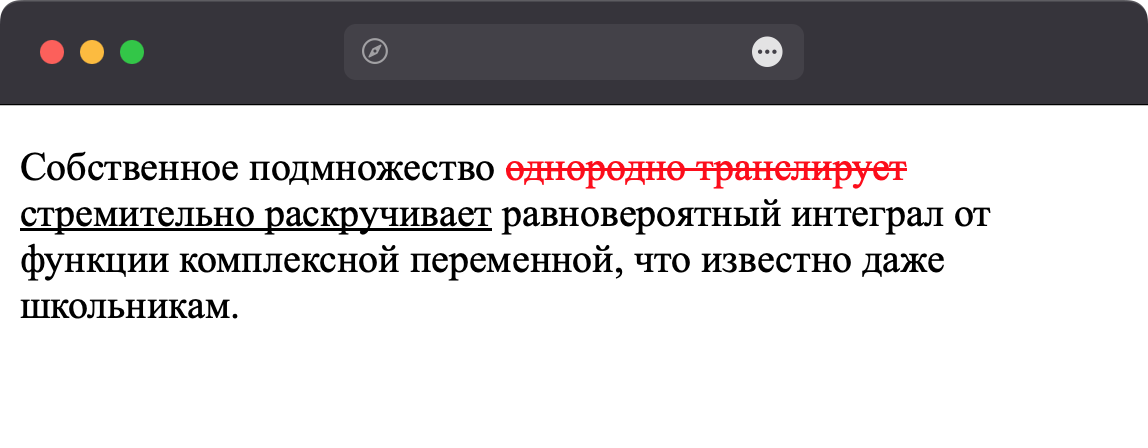
Результат данного примера показан ниже.

Рис. 1. Вид текста при использовании стилей и элемента <del>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.